iPhoneX 和其他 iPhone 的 原型設計 有何不同?
iPhoneX 的出現給 UI/UX 和互動設計師帶來不少的挑戰。於是我相邀 Jae-seong Jeong,一位來自韓國的優秀 UI/UX 設計師,就 iPhoneX 的高擬真原型設計做了一番探討。不久前,他製作的 iPhoneX 互動原型獲得了Uplabs iOS 設計類中得票最高的作品。

為什麼想要製作 iPhoneX 原型?
Jae-seong Jeong:
宣布推出 iPhoneX 的時候,我正在做 To-Do app(下文中提到的第一個原型)。一開始我用 After Effects 來模擬互動的效果,但讓我很苦惱的一點就是:我無法以操作的方式來感受到自己的互動設計(AE 只能生成影片檔)。
所以後來我想做一個真正的互動原型去‘感受’互動,但很可惜沒有任一工具支持 iPhoneX(至少目前是這樣)。最終我選擇了高擬真原型工具 ProtoPie,而且還製作了 iPhoneX 的 mockup 模板 (你可以在這裏下載我的 iPhoneX 素材)。
通常我會在各種原型工具中,選擇用起來最舒服的。ProtoPie 的好處是讓原型製作的過程更輕鬆且快速,這對我來說非常重要。而且我喜歡在雲端(ProtoPie 的一個線上分享功能)分享我的作品,希望大家可以在任何時間或地點直接接觸我的原型。當製作這些原型時,它的互動邏輯也是我喜歡的原因之一。
我一共做了3款 iPhoneX 互動原型,下面會具體談到他們。
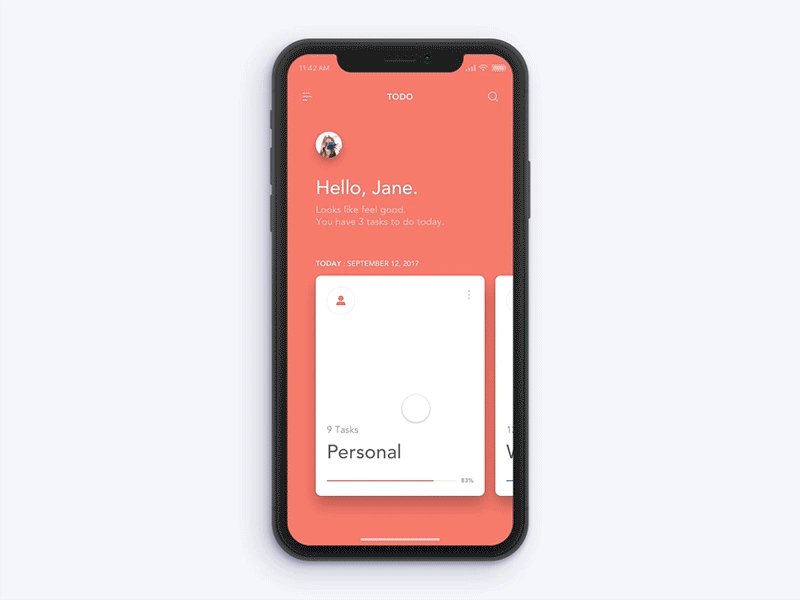
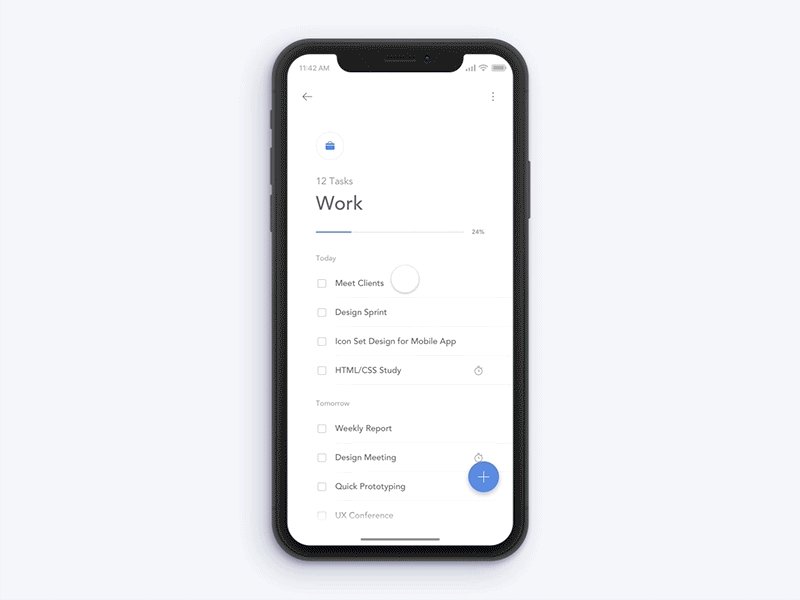
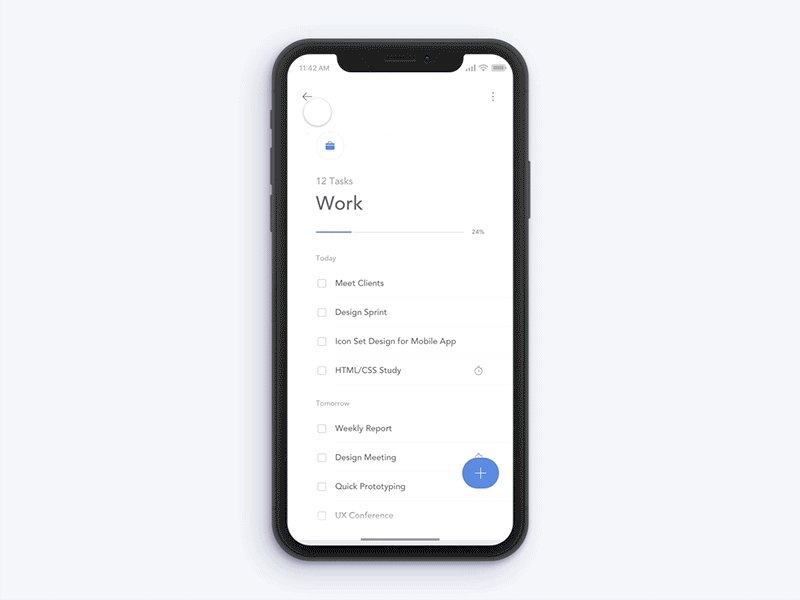
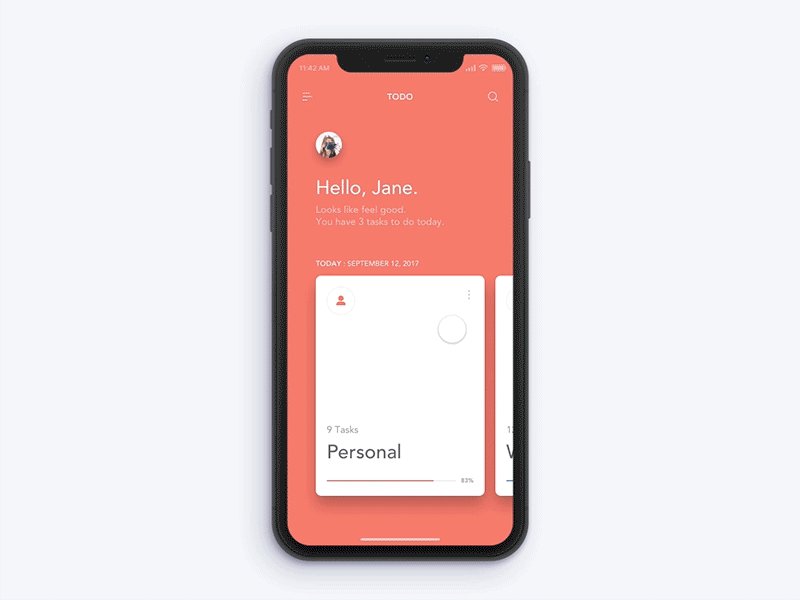
To-Do app 原型

進入下方的網址,可以下載 To-Do 原型並親手測試 => https://share.protopie.io/Eepkhfp5ERk
Jae-seong Jeong:
這個原型就是剛剛提到過以 After Effects 製作過的那個。所以當我用高擬真互動原型的方式再實現的時候,只花了4個小時。
To-Do app 原型背後的設計想法
Jae-seong Jeong:
在這個原型中,我只關注整體流程和相應的互動效果。例如我希望進入 ‘Work’ 卡片的時候,場景轉換能夠明確清晰。此外,特別思考了頁面互動元素交替時的效果,以及每個元素是否與我所想到的流程一致。 (把作品頁下方的速度調整為*0.5或以下後,再測試的話,可以更清楚地看到我對這些點的思考。)
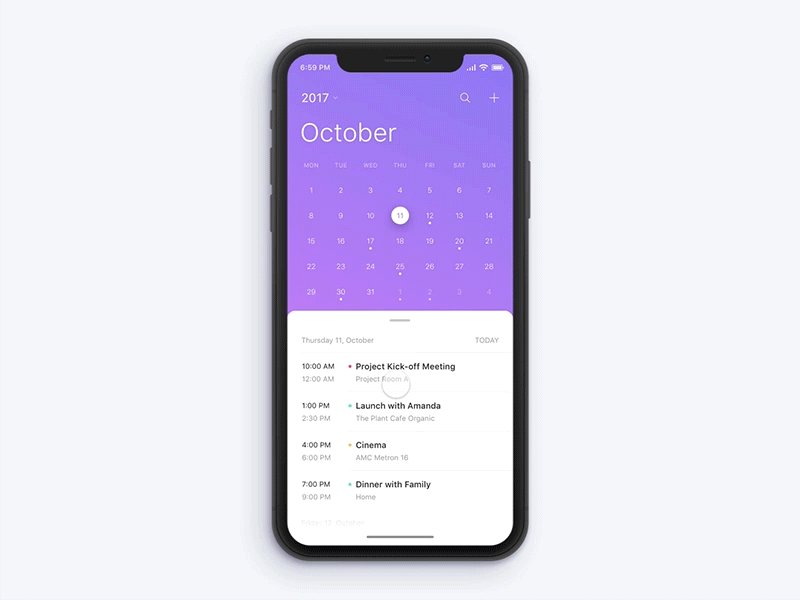
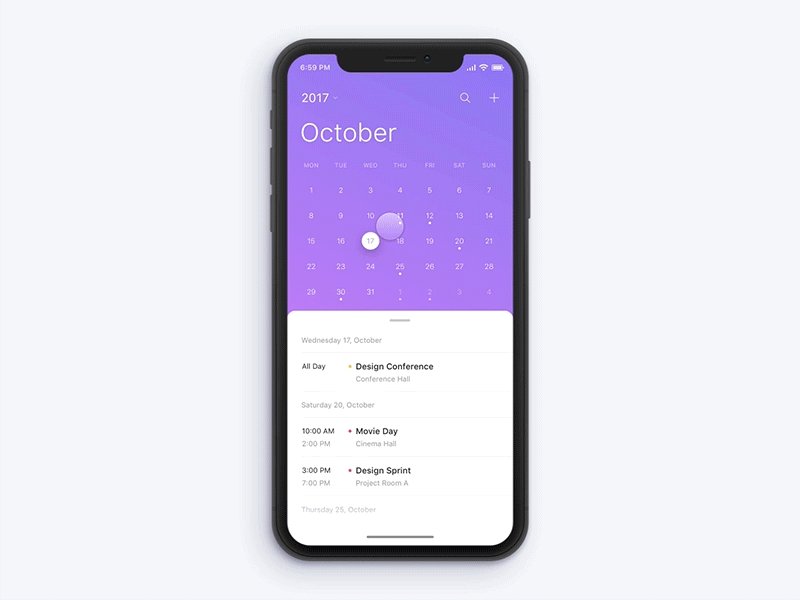
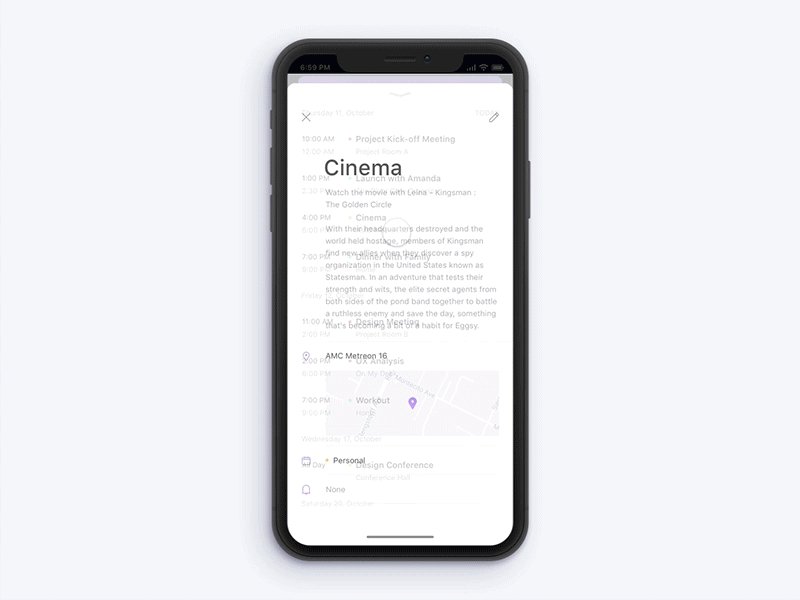
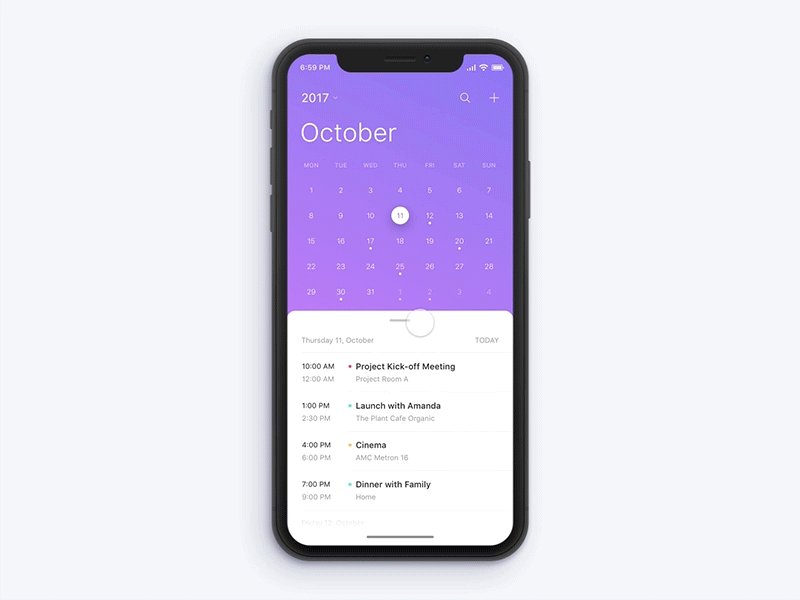
Calendar app

進入下面的網址,可以下載 Calendar 原型並親手測試 => https://share.protopie.io/or1xyrTwyQ
Jae-seong Jeong:
這個 Calendar app 原型的製作時間超出了我的預計,約8個小時。花了很長時間在思考和製作素材,因為當開始制作互動時,就會遇到和我想的不一致的地方,就不得不再花一些時間調整素材。
Calendar app 原型背後的設計想法
Jae-seong Jeong:
對我來說,這個原型是我對微互動設計的一次實驗。比如當你在日歷中選擇一個特定日期時,你將看到相應日期的事項列表,或者滾動瀏覽事項列表時,日期也會隨之改變。這些就是我說的微互動。
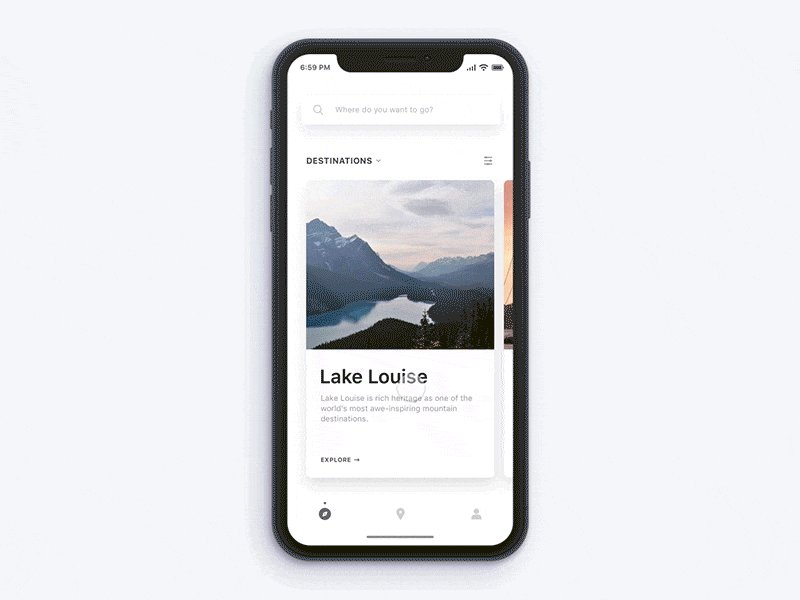
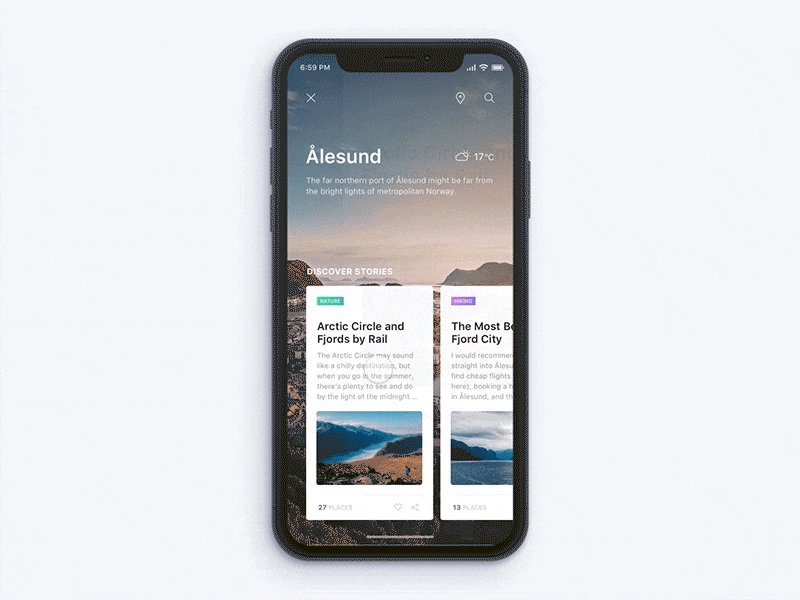
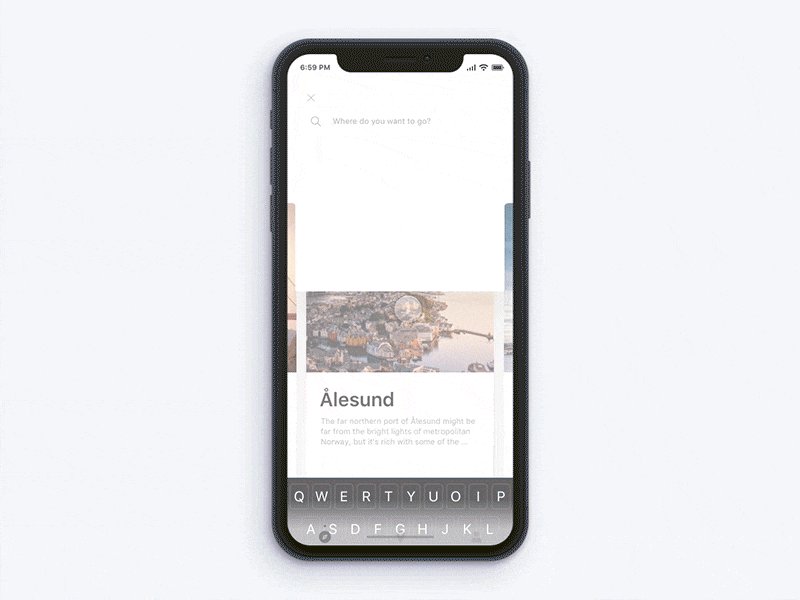
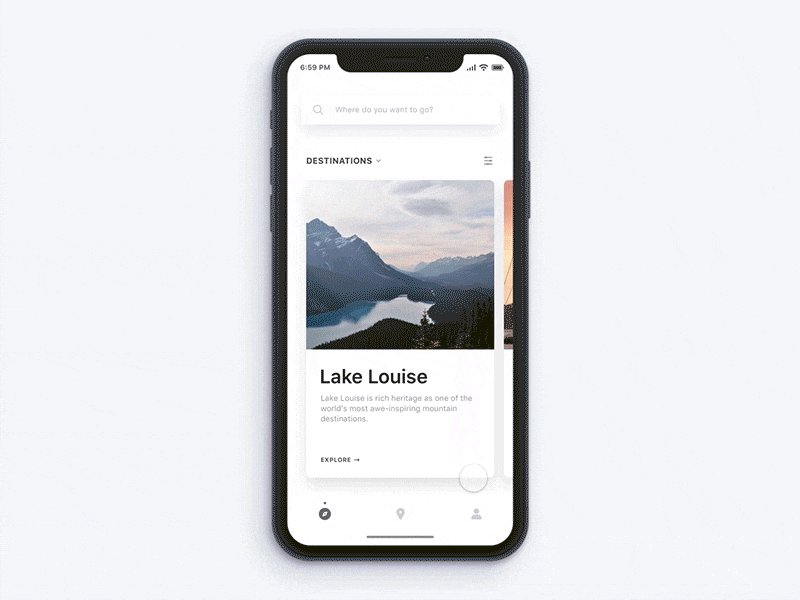
City Guides app

進入下面的網址,可以下載 City guides 原型並親手測試 => https://share.protopie.io/37pmSM5LtYM
Jae-seong Jeong:
做這個原型的時候,讓我對原型設計的目的有了更深思考。之前我一直認為注重小細節更重要,但慢慢地才意識到,建立一個步驟簡單清晰、自然流暢的原型更為重要。而小細節可以在進一步設計時再考慮。這次原型也花了我 8 小時。
City Guides app 原型背後的設計想法
Simplicity is the ultimate sophistication.
簡約是細膩的極致– Leonardo da Vinci
Jae-seong Jeong:
這是達文西之前說過的。當妳把事情分解成一小塊一小塊時,就會發現它的本質。我想說的是刪減壹一些功能沒有什麼關係,關注本質才會讓產品更簡單更友好。現在我努力把這些想法融入到我的設計、原型和產品中。

iPhoneX 的互動原型 設計
iPhoneX 高擬真互動原型製作與其他 iPhone 的不同?
Jae-seong Jeong:
和其他 iPhone 不同的是 iPhoneX 沒有 Home 鍵,取代 Home 鍵的是螢幕下方的橫條,這確實給我增添了不小麻煩。原型製作時我最關心的是確保整個設計是否符合 iPhoneX 的這些新變化,同時保證互動的流暢。此外,和其他設計師一樣,也為螢幕上方的 “瀏海” 花了一番心思。iPhoneX 和三星 Galaxy S8 一樣,有一個很長的螢幕。這讓使用者在單手操作的時候變得有些困難。所以在製作前面提到的三個原型時,我都會確保我的互動設計可單手輕鬆操作。
製作 iPhoneX 的互動原型 方法
Jae-seong Jeong:
ProtoPie 裡的條件類互動讓我可以更輕鬆的製作這些原型。尤其是連動 (Chain) 的功能,不用研究代碼,也可方便的製作條件判斷的操作,自由度也很高。(說明:連動指的是兩個素材或屬性的變化相互影響的一種邏輯關係,詳細說明)
原型工具應該為 iPhoneX 的到來做哪些準備?
Jae-seong Jeong:
首先,當然就是增加 iPhoneX 的畫布(artboard),我還想看到能結合 Sketch 和 Photoshop 功能的原型工具,這會讓原型設計更快更簡單。此外,就是程式碼的導出,這可降低開發人員的開發時間,同時也希望有更多利於設計師和開發者溝通的功能。
以上就是我和 Jae-seong 的交談內容。哦~對了,這是他提到的 ProtoPie 的官網,裡面傳感互動的部分很有趣,有興趣的讀者可以下載這個工具試用看看吧。
原文轉載於 – 3 Stunning Hi-fi Prototypes for the iPhone X You Should See
Fredo Tan
Helping UX Designers improve their workflow ???? Member of Team ProtoPie, the hi-fi prototyping tool you should have in your toolbox ???? More at blog.protopie.io.
本文章所屬設計大舌頭與作者所有,未經授權,不得轉載!如需轉載,煩請通知。
