也許你已經對如何創造一個很棒的 app、傳遞觸動人心的故事以及提供驚艷的視覺設計很有經驗。但市場競爭日趨激烈,有這樣條件的 app 可能還是無法鶴立雞群,還需要更多能連結使用者感受的元素。那就是我們今天要談的主題 – 微互動(micro-interactions)的設計,以及告訴大家為什麼越來越多人重視它。

為什麼有些 app 特別令人上癮?其實,其中的秘訣就是微互動!微互動可讓使用者時時刻刻想要參與,並創造意想不到的喜悅,但不會讓使用者感覺是刻意設計的。事實上,你可能每天在不知不覺中與微互動接觸了好幾百次!?
每當你關閉鬧鐘 app、閱讀即時出現的文字訊息、關注球賽的比分、跳轉至下一首歌、或經由交通預警改變上班路線等,皆是你與微互動接觸的微小時刻。你不會特別注意或想起它們,但它們帶給你的效益,卻讓你每天持續的使用這些 app。
什麼是 微互動?
微互動指的是:在裝置上,使用者參與單一任務的過程。而互動的過程中,使用者幾乎不會花費太多的注意力,因為流程的發生與進行安排(設計)的流暢自然。
在 Dan Saffer 的書中提到(excellent book),微互動可達成三項具體的功用:
- 快速的傳遞資訊或反饋
- 視覺化操作後的結果
- 協助使用者明白如何使用

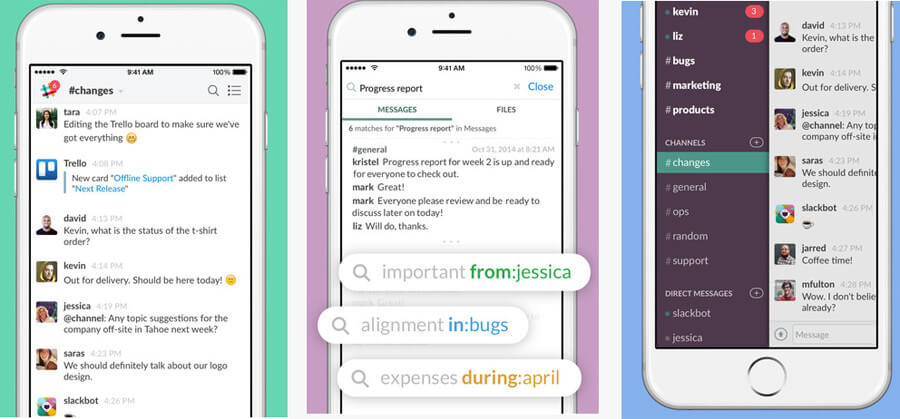
Slack 是一套改善不同部門或職位的人溝通問題的偉大產品。它可讓使用者開個小聊天室互相溝通、貼上檔案或上標籤等。在操作過程中,它能提供資訊即時的更新(例如標記已讀),這樣可以幫助使用者快速閱讀與找到需要的資訊。同時,它也使用通知訊息與小互動來讓使用者同步知道現在正在討論什麼。
在不同情境中,微互動影響著 app 使用者的的行為與功能的設定:
- 關閉或開啟
- 在數位媒體上評論
- 改變設定或流程
- 檢查訊息或通知
- 往下滑動刷新內容
- 與數據構成的元素互動,例如觀看天氣狀態
- 完成獨立任務
- 連接其他裝置
- 對網站圖片或影片分享或按讚
簡單來說,微互動即是讓使用者觸發裝置上的動作之行為。而微互動的設計應該要以使用者為中心(human-centered design),讓互動的目的與效益確實為人們所期待的,並思考如何讓使用者流暢的操作。

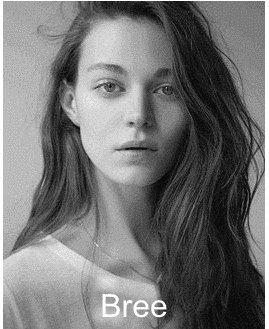
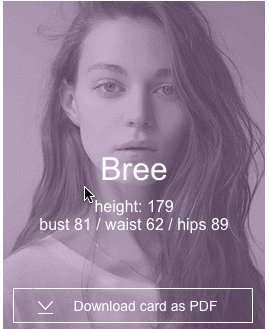
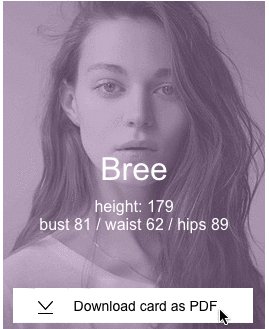
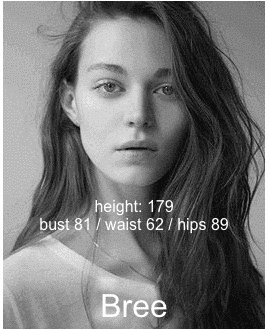
在上方圖片的例子中,我們使用 UXPin 設計一款找尋時尚模特兒的網站原型。每個卡片區域都顯示一個模特兒,當滑鼠在此區域時,會出現身形數值以及下載 PDF 的功能。在此情境下,這樣的微互動可順暢自然的呈現資訊。而其中,也設計了動態的效果(名字往上移動及數值淡出),增加資訊被注意的機會(動態效果是有目的的阿~)。
對動態效果運用的時機與方法有興趣的讀者,可以參考先前分享的文章:
微互動 究竟能幹嗎?
由上段內容中,我們可以看到微互動出現的情境,不過舉出的項目確實無法涵蓋所有的行為,因為它可以有許多變化與扮演不同的角色。所以我們較抽象的定義為:它就是在創造參與互動的機會。
當你思考如何設計微互動時,不僅需要考量具體的動作或任務,還需考量能否成為使用者體驗的一部分。
基本上,微互動應該要讓使用者可感受到,或執行那些動作呢?如下:
- 觸擊螢幕
- 產生愉悅感
- 學習或理解某件事情
- 聯繫或連結其他使用者
在 Mobile Design Trends 2015 & 2016 這篇文章中提到,影響使用者的行為(生心理)就是設計微互動的原因,這些短暫與數位接觸的時刻,可讓使用者產生心理愉悅等感受。綜上所述,微互動就是讓使用者感受到你想傳達的東西,或藉此讓使用者有接觸到其他人與物體的感受。
微互動 的四大元素
提出微互動的先驅為 Dan Saffer。若你去 google “micro-interaction” 就會發現許多連結裡都出現他的名字,他曾寫了名為 “Microinteractions” 的書來探討這個議題。他提出了微互動的四大元素(如下),瞭解這些,大概就能知道如何設計微互動了。
- 觸發:啟動微互動。舉個例子,使用者點擊了 “我也喜歡” 的愛心 icon。
- 規則:設計互動行為的方式。通常使用者不會看到或主動關心具體的規則,但可透過互動後的反饋便可瞭解(下一步)。 在上述的例子中,規則就是按了愛心 icon,會讓喜愛數量加1。
- 反饋:設計與使用者之間溝通的互動過程。以上例來說,愛心 icon 按下後,可能會填滿顏色或跳動,來表示完成這個行為,並取代用純文字的告知方式。
- 循環(loops)和模式:決定微互動進行的長度,以及如何重複與變化。舉個例子,有些微互動會學習並主動推薦我們喜歡看的資訊,甚至記得六個月前我們喜歡的內容。
上述提到的,皆是構成互動行為與週期的要素。此外,根據 Saffer 的描述,大部分的使用者不會意識到正在操作微互動,除非在操作失敗時。
考慮反饋方式
反饋是微互動過程中最重要的部分,也是使用者與介面連結的管道,同時透過它來得知微互動是如何運作的。
試著聯想看看,如果你需要在早上7點起床,並設定了手機鬧鐘。當鬧鈴響起時,你會怎麼做?是關掉它呢?還是持續賴床(延遲)?如此的使用者行為就提示了微互動該怎麼進行與設計,例如可重置鬧鈴,並在9分鐘後再度響起。這個反饋就是讓使用者與系統之間建立起一個循環(loop)。

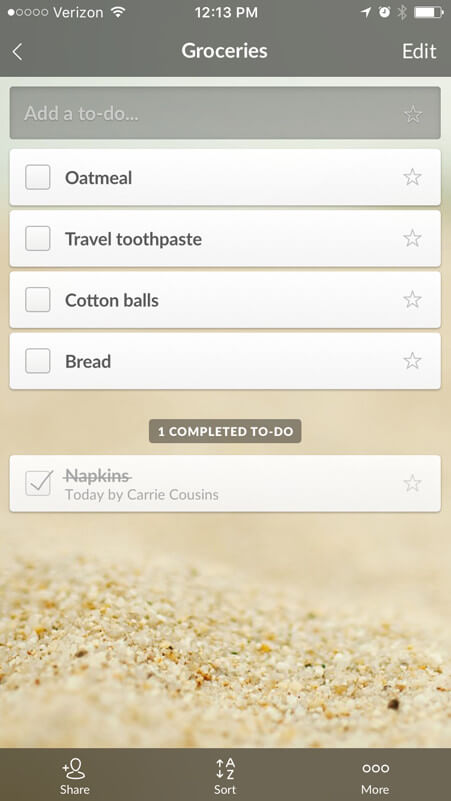
再舉一個相似的案例,使用者正在確認 Wunderlist(app)清單上的項目。將某項目打記號,將會觸發微互動,以醒目的方式改變了清單的排版。因此在一瞬間,你就能明白那些項目已經完成,那些還未完成。這種完成任務所帶來的好體驗,能驅使你繼續完成更多項目,並更加依賴使用這款 app。
雖然以上都是非常簡單的案例, 但其中有相當多細節可學習。 譬如,使用者期望進行微互動時,有明確的指示(下一步);且微互動的運作隨著時間推移或接續的操作下,需要直覺的呈現。
設計 微互動 的細節很重要!
微互動的設計方式與細節的處理,將扮演著專案成功與否的關鍵。其中,互動的方式與流程的設計是絕對不能輕忽的。
但我們該如何設計呢?什麼又是我們該去思考的?
- 微互動應該設定為可不斷重複的模式(非一次性),避免僅為了噱頭性或單純的動畫表現而設定。另外,也要考量長期使用下的舒適度,避免出現的方式或時機過度腦人。
- 保持簡單相當重要,例如:直接的用詞、清晰的字體、易辨識的色彩與結構化的設計。如果基本設計就能執行順暢,就不要增加太多不需要的細節設計。
- 微互動要設計的更有人性,更注重情感的交流,如文字的表達就要如人類真正會說的。
- 提示文字也可以做適當的安排與設計,讓它出現的時機正確、符合 app 的風格。使用者可感受被尊敬感、有用的與降低操作壓力。
- 可加入一些合適有趣的小動畫(如在 OSX 裡安裝程式,完成後程式的 icon 會進行彈跳動畫),這些動畫可以告訴使用者一些資訊,但卻不會干擾現在正在進行的動作。設計師應該讓動畫這個行為有意義,而非單純的視覺效果。
- 以使用者體驗的角度來設計,色彩學更顯得重要,追求配色的和諧,適時的運用對比的觀念等。如果你的 app 以綠色為基調,可適時的在微互動的過程中帶入,讓使用者產生與原 app 的連結感。
- 想想微互動在完整的使用者操作情境中,會如何改變或不同?是否第一次或多次接觸的反饋是不同的?或是隨著時間推移而逐漸改變?例如,鬧鐘 app 的鬧鈴聲,會因為你不斷的因為貪睡按掉而變得越來越大聲。如果想要在其他優秀的設計中脫穎而出,這點就是你必須考慮的。
- 然而,千萬別沉迷與濫用微互動,過多的設計可能會造成反效果。譬如在操作某 app 時,跳出訊息視窗(微互動),讓使用者快速的回覆後,盡可能的快速順暢的結束,轉回原 app。
總結
微互動絕對是讓 app 受人歡迎的重要設計要素之一,它能增進使用者的參與度、功能與愉悅感。雖然設計與開發微互動會增加許多時間,但卻能讓你的產品成為使用者生活的一部分。
最後,本篇作者也提供了想要了解更多移動裝置設計趨勢的學習管道,那就是這本免費的電子書 – Mobile Design Trends 2015 & 2016。這本書超過了140頁,並以超過70的案例解構說明流行的趨勢。
本文章已獲得作者授權,翻譯自:Mobile Design Trends 2016: Magical Micro-interactions by Jerry Cao ,原文出處 designmoto
本文章所屬設計大舌頭與作者所有,未經授權,不得轉載!如需轉載,煩請通知。