
APP


如何設計 POS(下):POS 的設計準則
Wilson
2019-03-11
這些 POS 設計準則補充及加強了常見的一般性 UX 準則,可應用於 POS 的 UI 設計中,以符合真實的使用需求。這些 POS 介面準則相當易懂,卻伴隨著 “美學” 與 “使用性” 的衝突。

如何設計 POS(上):影響 POS UX 好壞的要素
Wilson
2019-02-09
設計 POS 將會面臨一系列的挑戰,尤其是需要考量使用時的複雜環境。我們做了許多使用者研究來了解店員如何使用 POS 以及他們工作的經驗。同時,我們也研究數十個市面上的 POS 系統,發現竟然很少系統專注於提供好的使用者體驗以提升效率。

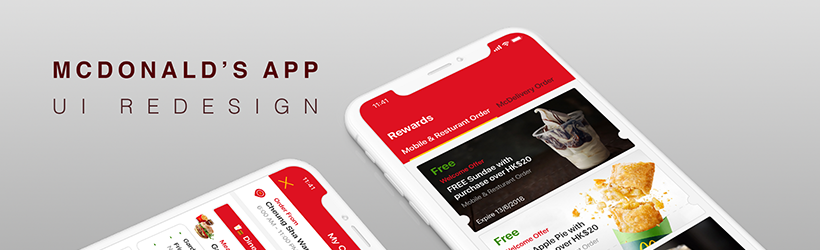
AppStore 評分1.5星的麥當勞 App UI 怎麼救?UI/UX 大改造 (下)
外部轉載
2018-09-04
承接上一篇關於麥當勞 App 的 UI 謬誤,這次我們繼續仔細列出和解釋如何讓這個 App 提供更貼心的用戶體驗。如果想

AppStore 評分1.5星的麥當勞 App UI 怎麼救?UI/UX 大改造 (上)
外部轉載
2018-09-02
隨著智慧型手機越來越普及,網絡速度越來越快,使用外送 App 點餐的人也自然越來越多,其中一個最受歡迎的外送應用程式就是

以量化數據為參考的 Persona ,更能做出有效的決策
Sojier
2018-03-04
只靠訪談或質性調研訂出的 Persona 做產品決策,其實是非常危險的一件事情,而筆者接下來也會撰寫一整個系列使用 數據

利用心理學與科學,完美克服介面上“內容加載”的等待感
外部轉載
2017-11-28
介面內容的載入,一直都是令體驗設計師頭痛的議題,如何讓載入更加愉悅更是努力的方向。然而在,網路上我一直沒看到有人分享加載

製作 iPhoneX 的互動原型該注意哪些事項?
外部轉載
2017-10-26
iPhoneX 和其他 iPhone 的 原型設計 有何不同? iPhoneX 的出現給 UI/UX 和互動設計師帶來不

你可能不知道的 – 關於 iOS 切圖那點事
外部轉載
2017-07-15
講在前面:其實這一系列文章原本想取名叫「與看不出圖片糊掉的工程師戰鬥系列」,開玩笑的 (逃)~好啦!我只是想先跟各位夥伴

製作 APP 的介紹影片,該注意哪些要點呢?
外部轉載
2017-06-15
APP 產品推出市場時,大多會透過短片進行宣傳,短片可以在短時間之內讓使用者快速了解產品的特色與精神,而且方便分享傳播。


如何讓 app 的產品回饋更流暢 – Balto 的設計流程
外部轉載
2017-05-01
Kawamata Satoshi 是日本的設計師,在日本知名電機製造商的設計部門磨練後,進入 Goodpatch 擔任產