
prototype


Red Dot 設計獎 適合軟體產品嗎?ProtoPie 獲獎經驗分享
Wilson
2017-12-15
Red Dot 設計獎 因近幾年來政府對設計的支持,以及業界獲獎後的行銷等,對台灣讀者來說應該不陌生。不過,印象中我們似

支付寶互動與 UI 設計師專訪:如何打造市場所需的產品
外部轉載
2017-11-25
大陸的市場規模與獨特性,讓企業能給予設計團隊更多資源與嘗試空間,因而在軟體產業 UX 的發展上,更能朝著專業化、組織化、

快速迭代能做好產品?能維持好的使用者體驗?
外部轉載
2017-11-07
以下的文字,由筆者湯六 (Tom Liou) 參與 2017 TalkUX 論壇,自行錄音並繕打而成的逐字稿,且該文章經

TalkUX 論壇讓世界專業女性設計師與台灣 UXer 互相交流!(上)
艾栗
2017-10-30
10 月 21、22 日可說是我這輩子同時與最多「在意 Users」 的人,處在同一個空間的日子了!「 TalkUX (

製作 iPhoneX 的互動原型該注意哪些事項?
外部轉載
2017-10-26
iPhoneX 和其他 iPhone 的 原型設計 有何不同? iPhoneX 的出現給 UI/UX 和互動設計師帶來不

設計師學習 Framer 第四章:Draggable & Pinchable 物件
外部轉載
2017-05-03
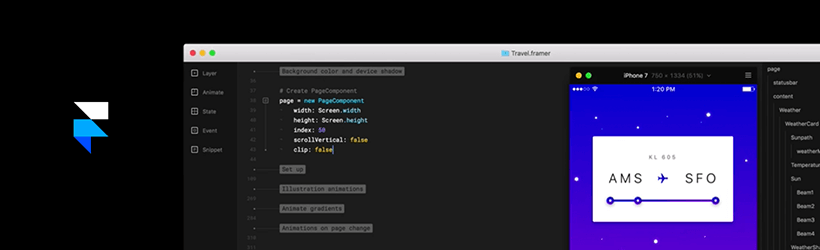
這次要分享給大家的是,如何讓 Framer 物件可被使用者在畫面上拖曳並且放大縮小。這次的案例就先讓我們跳脫出音樂播放器

時間軸科技 (Hiiir) 如何選擇與使用原型工具來打造軟體產品
外部轉載
2016-11-07
時間軸 (Hiiir) 是一間集數位行銷、電子商務與行動 APP 服務的科技公司,除了推出網頁端的服務外,也開發了許多

設計師 學習 Framer 第三章:運用 Animation 讓原型更生動
外部轉載
2016-10-20
在 Part 2:設計師 學習 Framer 第二章:從 Sketch 到 Framer 的最後,我們設計了一個簡單愛心

設計師 學習 Framer 第二章:從 Sketch 到 Framer
外部轉載
2016-10-17
Sketch 學習 Framer 系列來到第二章,本篇的教學,將著重在如何把 Sketch 裡面的檔案匯入到 Frame

設計師 學習 Framer 第一章:前言與觀念
外部轉載
2016-10-14
大約去年年中,我開始把 Framer 這套原型製作工具,導入 UI / UX 設計流程中。最主要是它能實現高擬真度,且可

現今 UI 設計流程 中少不了的 Prototyping !
外部轉載
2016-09-01
關於 prototyping(原型)設計,前陣子剛好在 hpx 的活動中有簡單的分享自己 prototyping 的經驗