
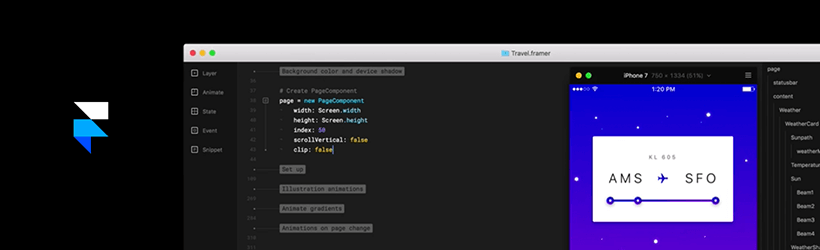
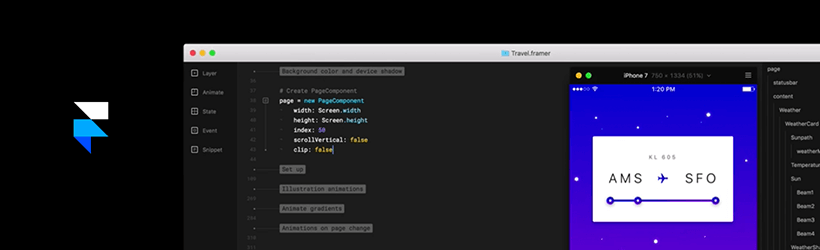
設計師學習 Framer 第四章:Draggable & Pinchable 物件
這次要分享給大家的是,如何讓 Framer 物件可被使用者在畫面上拖曳並且放大縮小。這次的案例就先讓我們跳脫出音樂播放器

這次要分享給大家的是,如何讓 Framer 物件可被使用者在畫面上拖曳並且放大縮小。這次的案例就先讓我們跳脫出音樂播放器

Kawamata Satoshi 是日本的設計師,在日本知名電機製造商的設計部門磨練後,進入 Goodpatch 擔任產

「天啊!這是什麼鬼東西,也太難用了吧!」 類似這樣的話,是否也常出現在你我身邊?你可曾想過,從一早起床,到回家洗洗睡,我

這篇文章會涵括: What should we build? 如何決定產品開發項目? Product Developme

又到了每年設計界最大的展會活動 – 米蘭設計週 ,鑑於筆者去年第一次在米蘭這城市親身體驗,展前做事前功課時,

多語系 (國際化)網頁在設計時,往往因不理解該地區的文化或語言,而忽視了許多小細節,累積起來就會造成諸多問題,例如:降低

成功的數位產品不僅是寫 code 的功勞,熟知用戶真實的需求與期待,並打造能傳達這些資訊的體驗才是關鍵。除此之外,也要在

Persona 的核心在於,是否能有效的建構與使用它。若能,即可帶給你們團隊更清晰的目標用戶面貌,以及為你的專案打下發展方向的基礎。除此之外,它也能在策略制定時發揮效果,並且讓你更有效率的達成目標。


依專案的不同,在設計上需要考量的項目也有所不同。當我們接到需要呈現大量內容的產品設計任務時(如新聞、入口網站),該思考哪

在使用者體驗 的設計考量中,用字也是一個相當重要的環節。此篇文章中,作者描述在 Dropbox 團隊中,如何透過數據資料

本文章已獲得作者 Winston 授權,轉載自:emoji 時代的 9 個豆知識,原文出處 justfont