UI 上的表單往往帶有一些控制元件(如:checkbox)來協助使用者更容易的輸入,相對的,如何在對的時機使用對的控制元件就是設計表單的挑戰之一。
Checkbox 有三種狀態:未選(unselected)、已選(selected)及indeterminate。前兩個很好理解,第三個狀態表示:該選項底下還有子選項,且其中包含未擇及已選。
開關元件(toggle switch)模擬實體開關的操作方式,讓使用者可以快速將某功能開啟或關閉,例如現實生活中的電燈開關。
點擊開關元件同時帶有兩個動作:選擇並執行 ; 而 checkbox僅表示選擇了一個項目,若要執行會需要另一個控制元件觸發。
那該怎麼選擇這兩個控制元件呢?其實我們應該更關注“使用情境”來判斷,而不是依造它們的功能。
以下有幾個情境可以協助設計師們來判斷,藉此帶來更好的設計與體驗。
狀況 1:馬上反應
當以下情況時,我們應該使用 “開關元件”:
- 不需要還要進行某些動作,即可反應出選擇後的結果時
- 馬上顯示某功能的“開啟 / 關閉”或“出現 / 隱藏”的結果或狀態時
- 使用者執行一些不需要確認或審核的動作時

狀況 2:確認設定的選項
當以下情況時,我們應該使用 “checkbox”:
- 在送出調整或改變的需求前,使用者需要 “再次確認” 或 “預覽結果” 時
- 在顯示結果前,送出需求的按鈕通常是 “提交”、“好” 或 “下一步” 時
- 使用者必須執行額外的動作來執行這些選項時

狀況 3:複選
當以下情況時,我們應該使用 “checkbox”:
- 具有複數選項且使用者必須從中選擇一個或以上時
- 需要一一點選多個開關元件,且無法及時看到結果(還需等待一段時間,如系統處理中)。

複數選項時最好使用 checkboxes.
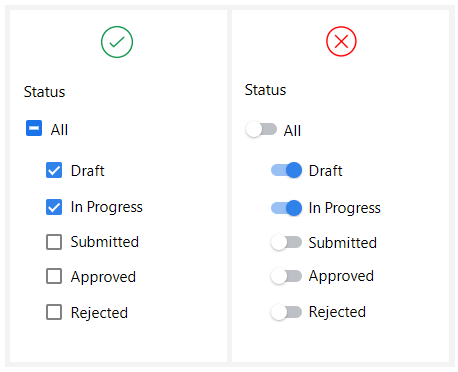
狀況 4:不確定選項的狀態
當以下情況時,我們應該使用 “checkbox”:
- 當某選項底下還有子選項需要確認時

狀況 5:顯示明確的狀態
當以下情況時,我們應該使用 “checkbox”:
- 開關元件的 “狀態” 容易被使用者混淆時,例如很難瞭解選項上的開關按鈕表明的是 “狀態” 或 “動作”
- 需要提供明確的已擇或未選狀態時

有時候開關元件不易直接的表示狀態或動作
狀況 6:選項的關聯性
當以下情況時,我們應該使用 “checkbox”:
- 使用者必須從“具關聯性的選項”中選擇時

選項清單中的選項都具有關聯性,請用 checkboxes。
當以下情況時,我們應該使用 “開關元件”:
- 選項間皆是“不同或獨立”的功能或行為時

獨立的選項可用開關元件
狀況 7:單一選項
當以下情況時,我們應該使用 “checkbox”:
- 選項僅是“是或否”的決定時
- 只有一個選項可“選擇或不選擇”,而且它所表示的意思明確時

當以下情況時,我們應該使用開關元件:
- 僅在“開或關”的選項上做選擇時

僅有開或關之間的選擇時,開關元件是最好的選擇
結論
提供正確合理的控制元件在對的地方相當的重要,希望本文提供的案例及準則能協助判斷何時該使用checkbox或開關元件,來提升更好的表單體驗。
參考文獻:
- Control and Patterns
- When to Use a Switch or Checkbox
- Selection Controls
- UX Design: Checkbox and Toggle in Forms
相關文章:
- 如何設計 “可拖曳元件“(Drag and Drop)?
- 利用心理學與科學,完美克服介面上“內容加載”的等待感
- UI 對話框 的設計大有學問,看設計師如何思考
- UI 設計小技巧 – 電話號碼欄位
- 為什麼介面設計中,使用者的 個人頭像 大多是圓形的?
本篇經作者 Saadia Minhas 授權,翻譯於 Checkbox vs Toggle Switch:7 Use-Cases of Forms Design
本文章所屬設計大舌頭與作者所有,未經授權,不得轉載!如需轉載,煩請通知。
