介面內容的載入,一直都是令體驗設計師頭痛的議題,如何讓載入更加愉悅更是努力的方向。然而在,網路上我一直沒看到有人分享加載 detail 的文章,只有類似加載出現後如何降低用戶情緒的主題。如果我們換個方式想呢?透用一些巧妙方式讓載入畫面減少出現,甚至不出現?這樣用戶的體驗是不是會更好呢!否則往往設計得不錯,但因為細節上配合得不夠好,導致體驗不如預期。
在此跟各位分享之前在 app 列表載入方面的設計方式,各位在搜尋結果列表應該常遇到往下滑就要等待內容載入,因此我就一直在想怎麼才能達到順暢滑動,沒有加載等待的體驗設計,現在就來跟大家分享基礎篇,之後有空在跟大家說說進階篇。
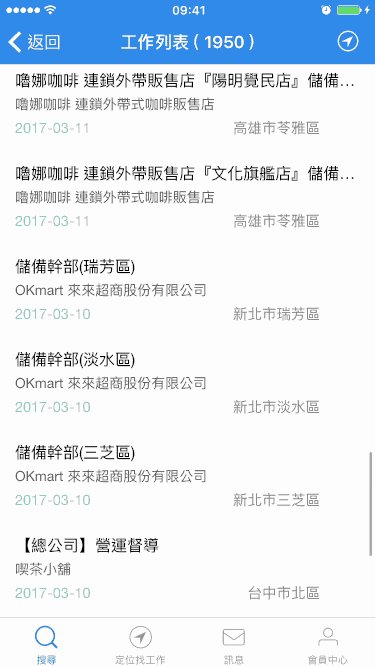
不順暢 加載
列表的載入機制是開發團隊很容忽略的地方,若這個地方沒有規劃,團隊就會很自然的用簡單方式來解決,這樣當然很容易造成停頓、等待加載動作,見てください。

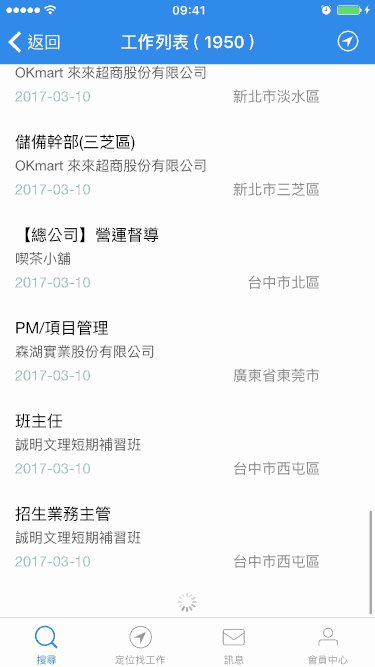
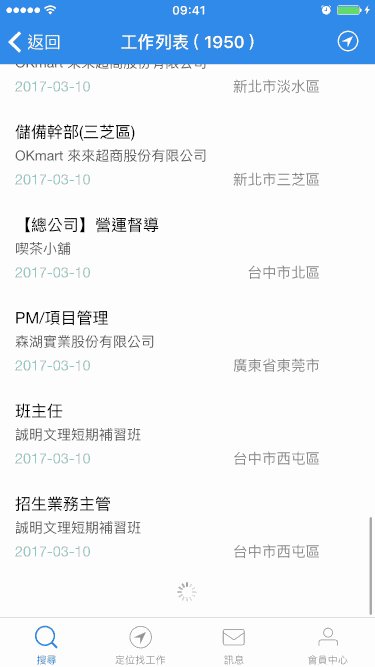
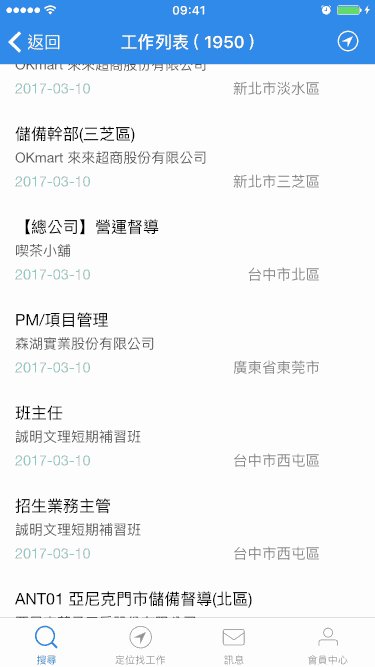
順暢載入
我們可以透過設計讓載入更順暢,讓用戶宛如在本地上瀏覽一般,無需等待。這樣的做法不僅提升用戶體驗,也提升了用戶的使用效率。但我們要如何降低載入畫面,甚至到不顯示載入的畫面?可能的解法是,先進行預載。但問題又來了,該何時預載才能不浪費資源又能達到效果,總不能因為體驗而犧牲程式效率吧。

打造完美瀏覽?
我們都知道列表都是採取分頁的方式,舉例來說如果每次載入 30 筆,通常我會在列表滑到第 20 筆的時候進行預載動作。但為什麼這樣做呢?因為當用戶滑到 2/3 時,應該可以判斷為用戶有想要繼續看下去的可能,所以在這時候進行預載。 另外,我們還需評估給予載入的處理時間,例如以 iPhone 7 plus 的畫面一次可以看到 7 筆資訊來說,滑動 10 筆的時間,正常使用約需 1.5 秒,而這正是多給加載的處理時間,只要在這時間內處理完,就能達到完美瀏覽。

處理預載的時機點與載入的處裡時間,這兩者達到一個平衡,就是 perfect。
預載時間不夠,怎麼辦?
即使我們已經增加了載入的處理時間,但有時網路就是會比較慢,伺服器就是比較慢才回應,這時只能呈現載入的畫面,讓用戶清楚狀態。但這時載入的等待也會比較短,因為如上述,我們多給了 1.5 秒的載入處理時間嘛,用戶等待的時間相對也會比較少,不耐煩的感覺也會比較小。

網路錯誤呢?
網路發生問題的處置也是不能忽視的,雖然發生機會並不高,不過一但發生,也必須讓用戶知道,讓用戶掌握狀況並且排除。但與其只顯示錯誤,然後重試,還不如用輕鬆的文字顯示並邀約用戶 一起解決問題方式。這樣不僅增加用戶的參與度,也能增加產品的溫度與個性表現。

預載的目的
預載的目的就是要“偷時間”與“偷感覺”,偷時間是為了來增加載入處理的時間,偷感覺是為了減少用戶等待的感覺,讓一切都是這麼自然及順暢,這些努力都是為了讓用戶感受到更佳愉悅的體驗。
原文轉載於 – 打造最強加載,讀這些就夠了(一)
An Ping
本文章所屬設計大舌頭與作者所有,未經授權,不得轉載!如需轉載,煩請通知。
