相信大家都有在介面中被要求填入電話號碼的經驗吧!是不是有時會發生格式難以理解而輸入易錯亂?亦或修改困難 … 等體驗不佳的情境?此時可能還因無法順利完成簡單的任務而責怪自己!其實這些在設計上都能被優化,只要設計師與工程師能多點同理心,考量上更加周延,這些情況絕對能避免的。而在這篇文章中,大舌頭將與大家分享 “表單(form)UI ” 中關於 ” 電話欄位 ” 的設計細節。
在我們討論設計的小技巧前,先來看看一些惡搞的輸入方式。在大笑之餘,其實大舌頭是要強調不良的設計,到底會帶給使用者多大的麻煩?
- 拉霸形式:考驗眼力與手速

- 確認形式:這 … 需要多大的運氣阿!

- 刻字模式:如果我有時間的話 ….

- 加法模式: (000) 000-0001 這個號碼可以拿來賣 😛

- 擬真模式:大家一起回歸過去擬真風格的美好吧 ~~~

基本電話號碼格式介紹
如果是國內的服務,通常不會要求區碼(如高雄是 07)與電話號碼分開填寫,假使需要分開填寫,使用者也不太會搞混;但如果是需要填入國際電話號碼形式,情況就複雜許多,很多人也會搞不清楚。
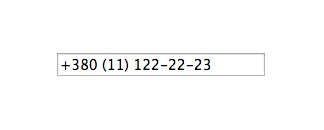
常見的輸入格式如下(非撥打):
國碼+區域號碼(有些要去零)+ 市話
ex:+886 7 123 4567國碼+手機號碼(有些要去零)
ex:+886 910 123456
另外,補充一點小知識,在台灣區碼分為 2 碼或 3 碼,後面的電話號碼分別為 8 碼與 7 碼。例如:(035) 是大新竹地區、(07) 是大高雄地區。
輸入欄位的樣式
基本上, 電話欄位 輸入樣式分為單欄與多欄式,以下簡單描述其操作方式與優缺點:
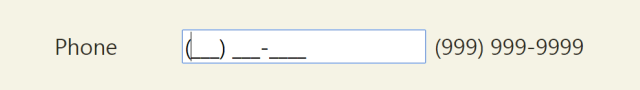
單欄設計
最普遍的電話號碼輸入樣式即單欄式,也就是在前面放置一說明文字(或有 icon 輔助),後方放置一欄位,讓使用者填寫。這樣的方式相較於多欄位,它能避免使用者在跳格輸入時點擊欄位的動作,以及較少的程式碼,但也會造成一些問題或不便,例如:當電話號碼過多時,使用者不易閱讀,或是使用者不知道該如何提供號碼格式 … 等(需不需要加國碼、區碼?)。

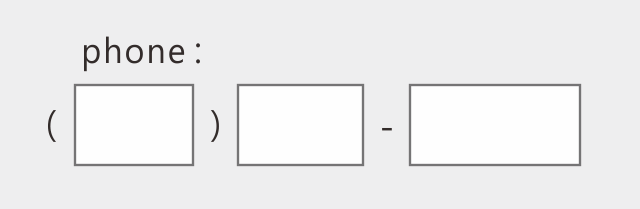
多欄位設計
多欄位的輸入樣式能提供使用者 “該輸入何種格式” 的線索,例如 +886(國碼)022(區碼)111111(電話號碼),就能區分為三個輸入框,再輔以提示,大多數的使用者應該都能順利的輸入。不過各國的號碼數量皆不同,固定的欄位無法符合各種格式;再者,使用者也無法使用 “複製貼上” 的功能。

更好的設計方式
大舌頭偏好於單欄式的樣式,因為在視覺上能更簡潔俐落,但前題是必須加上一些小細節,才能讓操作體驗更好(如下述幾點):
1. 提示
1.1 標題提示
在欄位前告知是要填電話或手機號碼,這點應該很基本,不需再多說了,頂多加個不搶戲的小 icon,點綴一下讓介面更有趣,也可增加一些辨識度。
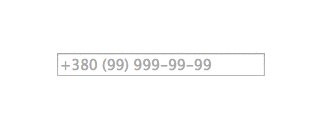
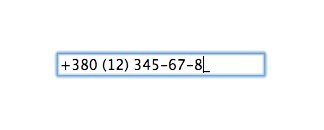
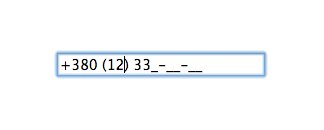
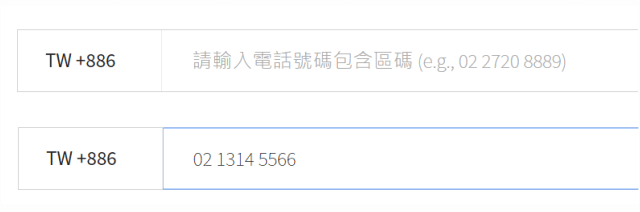
1.2 輸入格式提示
可在輸入框內置入格式的提示或範例(placeholder),然後使用者輸入時不需要打入其他符號(如 +、( )、空白、-),便能自動的符合格式。



另外,若需要填入分機號碼,通常以 #、x、ext 表示,提示方法同上述。

1.3 錯誤提示
若使用者輸入錯的值或格式時,能即時告知其錯誤。例如輸入非數字的文字、超過電話號碼限制的字數 … 等。

2. 提供下拉選單
許多跨國組織所設計的表單,都需要填入國碼,但也常常造成使用者的困擾,例如:
- 國碼通常伴隨著+號,這是電信公司提供讓用戶易於辨別的方式,不過久而久之,大家皆以為撥打時需要加上+號(其實打電話時不需輸入),但一般認知中,表單中的 input 通常不允許輸入特殊符號,所以用戶就容易因 “要不要打出 +” 而感到困惑。
- 一般使用者打國際電話的機會不多,對於加不加+號根本記不起來!
- 若表單上無提供任何資訊,使用者往往為求謹慎,都會另開視窗查詢正確國碼,相當麻煩耗時(尤其是移動端)。
綜上所述,為了盡量減少使用者選擇與記憶上的困擾,下拉式選單會是一個不錯的設計方式。但因為下拉選單內的選項資訊量過大(國家數),在呈現上就需要特別設計。下圖即為一個很好的案例,呈現內容分別為:
- 國旗:雖然很多人認為尺寸那麼小,且同時有大量的國旗出現,對找尋來說有如雞肋,但大舌頭認為其實還有些功用,如裝飾性、快速掃視的判斷。
- 英文國名:英文是國際語言,且對於依字母排序找尋相當有用。
- 該國文字國名:大多使用者應該對自己的文字較敏感,放置上去能協助找尋。
- 國碼
此外,國碼選擇後,後方輸入框欄位就能轉換為對應的正確格式(親自體驗看看 DEMO)。

2-1 預設常選擇的國碼
如上述,提供一個下拉式選單來選擇國碼的方式,較不易造成使用者的困惑。但如果僅是將選項一股腦地放上去,讓使用者自己選,他們可能會瘋掉,因為有超過 200 個國家!所以系統如果能將一些使用者最常或服務提供地的國碼放在常用區,就會是一個相當友善的設計。
另外,也可以先判斷用戶位置先把該地國碼帶入預設的值。

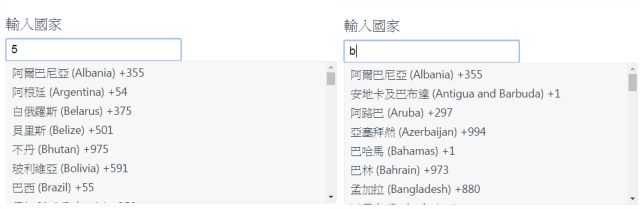
2-2 查詢國碼
在下拉式選單中選擇國碼,但欲選擇的國碼沒有被放在常用區,那便會增加找尋的時間(全世界超過 200 個國家)。因此,你只需要在這個下拉選單中,加入查詢功能,就能大大提升效率。
但設計師必須考量可查詢的項目與機制。其欄位最好能讓使用者輸入兩個不同類型的查詢項目:國名及國碼(輸入文字或數字皆可,這樣的機制說穿了就是找出符合關鍵字的資料),因為對使用行為來說,這種不設限查詢項目的做法更直覺方便(模糊搜尋)。

不過,認真思考真實的使用情境後,就會發現這樣的做法有好有壞,例如下述情境:若使用者僅記得某幾個國碼數字(順序也不確定)與模糊的國名印象,透過輸入這些數字後(如 5),其查詢結果將很快地喚起記憶並順利選擇;但如果使用者僅記得國名的發音,就可能會以英文開頭字母進行查詢(例如找巴西輸入 b),但這種機制會把所有國名中含有關鍵字的資料都找出來(如 Albania),使用者就無法藉由英文字母順序快速找到。
因此,在不考慮開發複雜度下,最好能智能的區分關鍵字為國名(文字)還是國碼(數字),並提供不同的查詢機制。換句話說,就是輸入 “文字” 即以開頭符合關鍵字的國名來排序;輸入 “數字” 即讓有關鍵字的資料皆呈現,而不用管國碼數字的順序。

3. 自動轉換成有效格式
以手機號碼來說,撥國際電話時要去零,所以往往在表格上的輸入欄位要求要去零,但我們已經習慣平時撥號時要加零,因而造成使用者對欄位中的 “國碼及手機號碼要不要去零” 感到困擾。雖然可以透過提示或範例來告知使用者,但有時用戶就是會忽視這些提示。
所以最好的做法就是,前台的欄位對有無去零的號碼皆能接受,後台判斷後再記錄到資料庫中。
4. 提供多種註冊形式
目前大多服務平台都有支援行動端註冊,同時也為了驗證方便(簡訊),所以開始流行以電話號碼作為註冊帳號,但如果僅提供手機號碼註冊的方法,在使用者沒有手機號碼或沒有 “當地” 的手機號碼時,就無法順利註冊(排除公司策略的因素)。因此建議可以同時存在傳統的 mail 或 名稱註冊的方式,或是以電話號碼註冊後,再要求綁定 email。
5. 行動端下的電話表單輸入法直接預設為 “數字”
由於在行動端的輸入行為是比較不便的,因此我們在設計上更要貼心的預設一些參數,減少使用者的輸入行為,而這一點在技術上也完全支援。


結論
大家可能會認為,輸入框這麼簡單的元件,還需要花費那麼大的力氣優化它嗎?抑或產品還在測試市場,公司沒有餘力做這些事情。大舌頭同意這些說法,也認為初期應該把精力投入最具價值的開發上。但千萬別忽視這些細節,因為細節的累積往往是產品能脫穎而出的助力。另外,此篇主要以使用者體驗(UX)的角度來描述 電話欄位 的設計細節,並無深入探討開發實作的問題,若讀者能任何寶貴的建議,也歡迎在下方討論喔!
參考資料
- friendly format for Phone Numbers
- Multiple vs single field capture for phone number form input
- Phone number Entry question
- E.123 formats
- If Satan was a web developer …
本文章所屬設計大舌頭與作者所有,未經授權,不得轉載!如需轉載,煩請通知。

