
設計師必懂 (一) – Wireframe 與 Prototype 的不同
什麼是 wireframe? 什麼是 prototype? 兩者一樣嗎?線框稿 (wireframe) 並不等同於原型 (prototype) ! 這兩個術語甚至連有經驗的設計師也常常搞錯。這兩者除了語意上的不同,實質面也具相當的差異,線框稿是一個低擬真度來呈現產品,原型是屬於中到高度擬真 …

什麼是 wireframe? 什麼是 prototype? 兩者一樣嗎?線框稿 (wireframe) 並不等同於原型 (prototype) ! 這兩個術語甚至連有經驗的設計師也常常搞錯。這兩者除了語意上的不同,實質面也具相當的差異,線框稿是一個低擬真度來呈現產品,原型是屬於中到高度擬真 …

信用卡支付也很成熟了,但在電商平台的支付流程設計上,還是有改上的地方。相信大家都有網購的經驗,確定訂單,填完地址,付款,等收貨。但在這些過程中,一直有個部分困惑著我,那就是 信用卡 付款的資料表單設計。整體看來似乎沒什麼問題(內心 OS:我用那麼久了,也很習慣了),但是你是否想過,如果 …,可能會更好!本篇就來探討如何讓信用卡的 UI 設計更好呢?

電視節目表 UI UX 怎麼設計?先來研究目前市面上的產品,我也整理出一些設計節目表的必要元素:分成三大區塊:早、中、晚。使用者可以快速篩選並 focus on his target area.
正在播放也是必須清楚標示出來。使用者可以快速知道正在播放的節目名,並以這個節目為分水嶺,已播 / 未播。當天 / 一週節目表的切換。快速切換可以提供使用者清楚明白節目一週的播放行程。

使用者中心設計 (UCD) 的概念與方法早已在設計界發展多年,開發流程導入 UCD 後,不僅可確保設計的高品質,另外也可讓團隊聚焦於使用者真正的需求,避免未來上市後不被市場接受的風險。UCD 看似能以低成本的方式解決企業開發新產品或服務面臨的問題,但這樣的觀念與方法卻不普及於現有企業的實務上,直到使用者體驗(User Experience)變成大家耳熟能響的概念與注重的要素後,大家才慢慢了解 UCD,因為使用者體驗的概念與方法是建構於 UCD 的學門基礎上。

Facebook paper 已經 release 一陣子了,但是一直不知道該怎麼去解釋 paper 真的很好用、很直覺,幾乎替代了原生 app 了。其實網路上大家對於 paper 的褒貶不一,見解都不一樣,但只有自己體驗過,才真正可以知道 paper 是否好用。

對我而言, Vimeo 影音平台 是我用來看一些國外動畫、廣告、概念宣傳的一個平台,影片的內容品質都有一定的水準之上。今天的重點主要在於 “同一頁面存在多部影片” 時, Vimeo 設計了細微的小巧思,增加了使用者在觀看影片時的體驗。

最近很流行一份簡報:一個校園公車 App 的 UX 小故事,內容淺顯易懂的說出什麼是使用者經驗,也可以看到這支 公車時刻表 app 在開發的過程中,經過設計思考,慢慢地釐清產品的真正價值與使用者的真實需求。內容提到了一個不錯的方式,用來思考產品的 insight


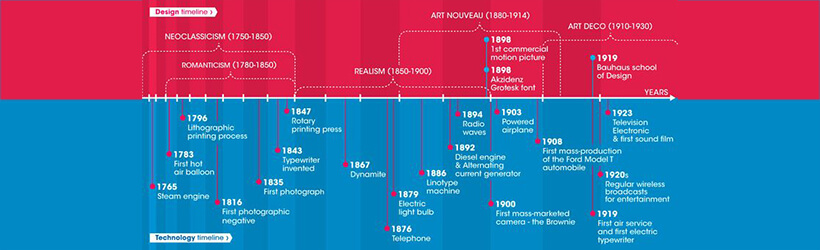
使用者體驗之發展歷史就是在工業化為主的時代中,投機貪婪的資本惡徒從不顯露對 ”人“ 的關心,而科學家、教育家以及設計師進而挑戰他們,並發揚光大這個新的領域。除此之外,科技技術是一切的觀念也轉為以人性的觀點來應用科技與技術。至今,使用者體驗領域仍發展的相當快速,甚至在學界也成立相關學門,培養專業的人才。

TED 大會邀請眾多在該領域具貢獻的講者分享關於技術、社會、人文、娛樂及設計等議題,並用”說故事”的方式傳遞給觀眾。主辦者為求這些故事能影響更多的人,推出來及翻譯等服務項目。今天,筆者在官網上看到諸多精彩的設計小細節,迫不及待的想要分享給大家:播放影片再按下暫停,並將滑鼠移置影片上,此時影片上會出現演講主題及資訊,不但有提供觀眾資訊的功能外,活用設計與排板技巧也讓影片質感提升!

體驗地圖 (Experience maps)是一項十分重要且可藉此了解產品、服務與使用者間互動觀點的設計工具。基本上,體驗地圖 是以圖像化的方式來表示產品、服務能帶給使用者獨特體驗的過程,包含需求、需要、期待和其中過程中的所有體驗。選擇適合的規劃圖類型是呈現體驗地圖的重要關鍵之一,適合的規劃圖與圖上的視覺元素可以成功並清晰的了解與設計使用者體驗。
