話說 Facebook paper 已經 release 一陣子了,一直想寫相關的文章來介紹它,但是一直不知道該怎麼去解釋 paper 真的很好用、很直覺,幾乎替代了 Facebook 原生 app 了。其實網路上大家對於 paper 的褒貶不一,見解都不一樣,但只有自己體驗過、操作過,才真正可以知道 paper 是否好用。
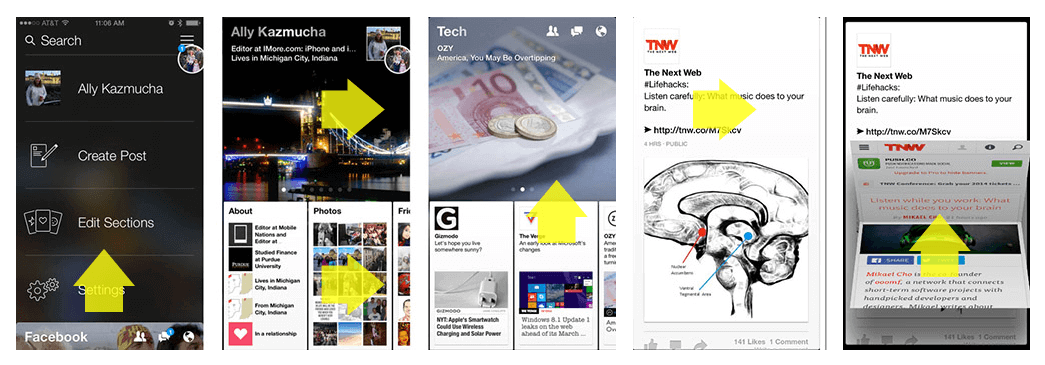
Facebook paper 主要改變了一般 app 瀏覽的手勢習慣,在 FACEBOOK PAPER’S GESTURAL HELL 中提到了 paper 的瀏覽手勢不適用於左撇子,也特別強調一直左右滑動的瀏覽方式很糟、很累,他根本不想一直左右滑動。如下圖:

拇指一直滑動
就以上兩點分析,乍看之下,似乎左手操作 paper 很不方便,也不順手,但經過訪問左撇子的朋友們,寫字都是用左手,但他們卻是習慣使用右手操作手機,如此一來,對於左撇子不適合操作 paper 的說法也就不成立了(此說法不代表所有左撇子喔)。
當然還有其他缺點,如閱讀的經驗不好,因為無法快速瀏覽,資訊無法在有限的螢幕空間中涵蓋最多資訊量(一次最多看到2.5張卡片內容)。或是使用者在一開始使用時,容易迷失在互動的資訊流裡(上上下下,有時會忘了自己到哪一層了)。
雖然缺點好像很多,但我仍然要推薦,原因很簡單,互動很棒,操作一致性高,夠直覺
操作一致性高,夠直覺是我這次所要強調的,這也是我如此推薦它的原因。
以下我就以 paper 與傳統的 Facebook 來作比較,探討兩者之間的操作流暢度與使用者體驗。

傳統的 Facebook app

Facebook paper app
以上兩張圖分別是傳統的 Facebook app 與 paper,黃色部分代表使用者需要操作的功能鍵或手勢(不包含打卡 po文等基本功能,純粹以閱讀使用性來探討)。大家可以清楚看到 paper 的手勢很一致,上下是 “切換”,左右是 “瀏覽”,而傳統的 app 則是將 “切換”分佈在四個角落與滑左滑右兩個手勢, “瀏覽” 則是上下滑動。
雖然 paper 改變了傳統 “瀏覽”的習慣,但整合了操作手勢(gesture),使用上更直覺。反觀傳統的 Facebook app ,功能切換的觸碰區域分佈在四個角落,單手操作顯得有點吃力(更不用說大尺寸了),雙手操作則容易手忙腳亂,一下子右下,一下子左上 …
而瀏覽的方式由上下改成左右在閱讀使用性上是否有差異呢?
先來回想為何手機瀏覽模式會是上下?我想應該是由 web 的習慣移植過來的,那麼左右的模式呢?我想應該是以 “閱讀” 為出發點所衍生出的方式(電子書、紙本翻閱),那麼 “左右閱讀” 與 “上下瀏覽” 兩種方式也就難以比較,畢竟立足點與市場定位不一樣。
- 如果以閱覽為主,講求的是內容呈現與閱讀的舒適度,所以在每則內容的呈現上會較完整且清楚。
- 如果以瀏覽為主,講求是快速且大量瀏覽,所以在每則內容的呈現上會較精簡且一次可同時容納較多則訊息。

不論內容多寡,統一高度

內容多寡決定每則訊息的高度,高度不一,可以更省空間
目前筆者自己已經把 Facebook paper 替代原生的 app 了,用起來很順手,互動性又高,關於 paper 的互動節,Design Details: Paper by Facebook 節錄了23種設計細節,內容的圖片都是 gif,可以更清楚互動細節的呈現。
2014/08/21 更新
由於最近 Facebook 強制使用者安裝 Messenger 手機即時通,週邊朋友也都一個一個無奈的安裝了,也一個一個的抱怨多麼的麻煩、不順手(滑 Facebook 到一半接受到訊息,還要再切到 FB Messenger),此時我就建議他們安裝 paper,因為目前 paper 還未強制安裝 Messenger 。如果不想一直那麼麻煩,建議安裝一下 paper 來試試吧!
本文章所屬設計大舌頭與作者所有,未經授權,不得轉載!如需轉載,煩請通知。
