
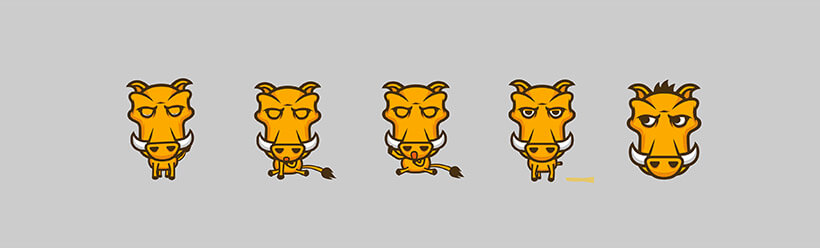
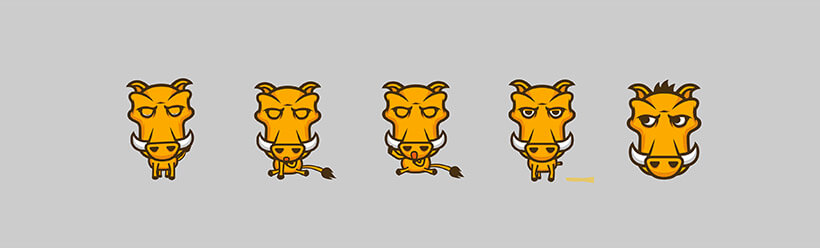
After Effect 轉 svg 動畫 – 神奇的 bodymovin 插件
在製作網頁的過程中,以往遇到太複雜的動畫時我不會用 css 處理,而是直接轉成 gif 檔,但 gif 檔實在是超級大,

在製作網頁的過程中,以往遇到太複雜的動畫時我不會用 css 處理,而是直接轉成 gif 檔,但 gif 檔實在是超級大,

Apple 與 Google 在移動裝置上的體驗完全不同,各有擁護的粉絲。在 Android用戶越來越多之下,企業紛紛推

距離上一篇:UI 設計師 學習程式 語言經驗談(一)大約有五個月了吧?!有沒有持續勤加練習呢?是否遇到什麼樣的困難?如果

無論各位 UX 設計師處的環境或擔任的職位為何?作業方式是團隊或單兵作戰?其實都該不斷的提升自己的水平。而眾能力中,領導

一般而言設計師交接給工程師製作時,除了輸出的圖檔之外還會有一份設計文件,用來交代畫面上的間距、文字、顏色等等資訊,有很多文章都在講解如何寫一份好的設計文件,例如這一篇。
隨者設計發展,動畫的重要性也逐漸受到重視,設計大舌頭也特別寫了一篇文章說明動畫效果的重要性: 2015 動畫效果會是介面設計的趨勢嗎?。然而動畫效果較不容易用設計文件說明。

早期,大多數企業並不重視設計專利,認為很容易被迴避。直到 APPLE 對競爭對手發動設計專利訴訟戰,並透過舉證成功的牽制

要動筆寫這篇文章時,突然想到前陣子被問: 「通常…設計師不是都比較喜歡用 iPhone 的嗎?你為什麼喜歡

由標題就可以看出,這篇是一則從不會寫 code 到能寫出稍微像樣的網頁勵志文(誤~)。 因為想與開發團隊溝通順暢,所以開始接觸前端語言(HTML 與 CSS),沒想到因此掉入了一連串的無底深淵~我們都知道在學習新知識前,首要準備好教材。筆者綜合同事們的意見,找到了一本基礎的翻譯書籍……

在與產業、創業、投資、科技及設計相關的媒體報導中發現,有越來越多與專利有關的介紹,可見在新一輪的智慧經濟產業中,專利的運

軟體界,好的使用者體驗(user experience, UX)所帶來的效益已被廣泛認同;同時在開發流程中,UX 研究所

每個投放 網路廣告 的業主,最重視的就是它的效益如何。換句話說,就是投入的廣告預算能對目標族群發揮多大的影響力。因此,廣

電子商務網站介面設計寶典第三集報到!! 我相信前兩集的內容若能融會貫通,在武林界已非泛泛之輩!但第三集有更多密技可以提升內力,讓你功力更上一層樓!! 馬上閱讀~31.好的視覺階層,閱讀壓力少一半設定好的視覺階層(visual hierarchy),可以幫助使用者辨識介面上資訊的重要程度。視覺階層要怎麼呈現呢?