
電子商務網站介面 設計寶典 (三)
電子商務網站介面設計寶典第三集報到!! 我相信前兩集的內容若能融會貫通,在武林界已非泛泛之輩!但第三集有更多密技可以提升內力,讓你功力更上一層樓!! 馬上閱讀~31.好的視覺階層,閱讀壓力少一半設定好的視覺階層(visual hierarchy),可以幫助使用者辨識介面上資訊的重要程度。視覺階層要怎麼呈現呢?

電子商務網站介面設計寶典第三集報到!! 我相信前兩集的內容若能融會貫通,在武林界已非泛泛之輩!但第三集有更多密技可以提升內力,讓你功力更上一層樓!! 馬上閱讀~31.好的視覺階層,閱讀壓力少一半設定好的視覺階層(visual hierarchy),可以幫助使用者辨識介面上資訊的重要程度。視覺階層要怎麼呈現呢?

電子商務網站介面設計寶典(一)續集終於來了!!第二集帶來更多”小撇步”,讓你在設計電商平台時無往不利。21.在元素變化時增加動態效果,取代唐突的出現介面上的元素為了符合使用者的使用情境與方式,它們有時會出現顯示、隱藏、移動或轉移等變化,其目的最主要就是協助使用者理解介面的互動方式。

電子商務平台經營成功的要素,除了要有好的商業模式外,介面設計也相當重要。優異的使用者介面需有高度的網站轉換率 (conv

使用者體驗這個名詞已經被說爛了,大家應該都知道它有多重要!但你真的知道怎麼應用在你的網站或 app 上嗎?今天提供 6

網站中的導航列 (navigation) 設計相當重要,因為它可能影響到網站是否能成功。主要的原因在於,使用者會透過導航列來找尋他們想要得到的資訊,換句話說,導航列的架構設計其實就代表著網站對使用者友善的程度。所以在設計與開發網站時,導航列的架構、視覺與互動設計極需深思熟慮。

什麼是 wireframe? 什麼是 prototype? 兩者一樣嗎?線框稿 (wireframe) 並不等同於原型 (prototype) ! 這兩個術語甚至連有經驗的設計師也常常搞錯。這兩者除了語意上的不同,實質面也具相當的差異,線框稿是一個低擬真度來呈現產品,原型是屬於中到高度擬真 …

使用者中心設計 (UCD) 的概念與方法早已在設計界發展多年,開發流程導入 UCD 後,不僅可確保設計的高品質,另外也可讓團隊聚焦於使用者真正的需求,避免未來上市後不被市場接受的風險。UCD 看似能以低成本的方式解決企業開發新產品或服務面臨的問題,但這樣的觀念與方法卻不普及於現有企業的實務上,直到使用者體驗(User Experience)變成大家耳熟能響的概念與注重的要素後,大家才慢慢了解 UCD,因為使用者體驗的概念與方法是建構於 UCD 的學門基礎上。

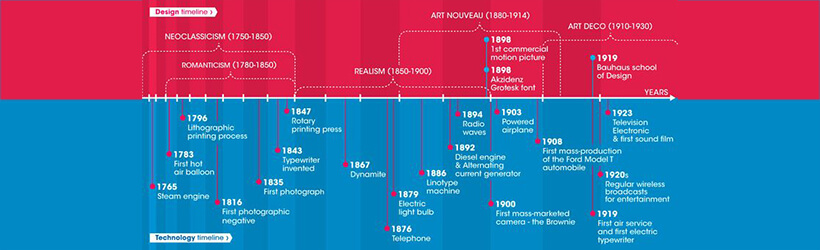
使用者體驗之發展歷史就是在工業化為主的時代中,投機貪婪的資本惡徒從不顯露對 ”人“ 的關心,而科學家、教育家以及設計師進而挑戰他們,並發揚光大這個新的領域。除此之外,科技技術是一切的觀念也轉為以人性的觀點來應用科技與技術。至今,使用者體驗領域仍發展的相當快速,甚至在學界也成立相關學門,培養專業的人才。

TED 大會邀請眾多在該領域具貢獻的講者分享關於技術、社會、人文、娛樂及設計等議題,並用”說故事”的方式傳遞給觀眾。主辦者為求這些故事能影響更多的人,推出來及翻譯等服務項目。今天,筆者在官網上看到諸多精彩的設計小細節,迫不及待的想要分享給大家:播放影片再按下暫停,並將滑鼠移置影片上,此時影片上會出現演講主題及資訊,不但有提供觀眾資訊的功能外,活用設計與排板技巧也讓影片質感提升!

Lean UX 的實作流程 建議設計師可多向成員展示概念想法,並收集團隊討論時的洞見。取代掉過去開發流程中,設計師獨自作業的情形,同時設計師應該要全面的整合團隊資訊以設計好的使用者體驗。