無論是 web 或 app , wireframe tool 是設計師與 RD 或客戶討論一定要使用到的工具,尤其是以 Design Driven 與講求效率的公司所必備的,因為 wireframe tool 有快速、真實感的特性!
今天要介紹兩款 wireframe tools(POP 屬於 wireframe tool,而 flinto 屬於 prototype 工具),它們的功能都非常齊全、夠用,但使用的時間不太一樣。一款是台灣團隊研發的 POP — Prototyping on Paper,另一款則是 flinto。
POP — Prototyping on Paper

圖片來源:POP 官網
POP (wireframe 用)是一款講求 概念發想初期時,大家動筆畫出概念原型,並將草圖拍成照片,藉由 POP 將相關頁面連結,呈現功能與頁面的關聯性,進而討論,如此一來,可以藉由操作的過程中發現更多使用上的問題與產生更多想法,概念便會更清楚。
筆者自己使用後的心得
如果太多張且裡面有許多頁面有點像,操作起來效率上就不是那麼好。
整體而言, 太多張比較不會是 POP 的主要問題,因為在概念發展初期,使用手繪的功能、頁面基本上都不多,但連結功能與頁面的效率上,應該可以更快些,也許可以類似 iphone 多工的概念,讓一個 button or function 可以一次連結多個頁面,而不是同一個動作要分好幾次。頁面有些相似,在選取時容易選錯,如下圖:

圖片來源:POP 官網
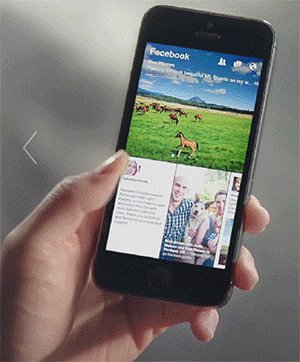
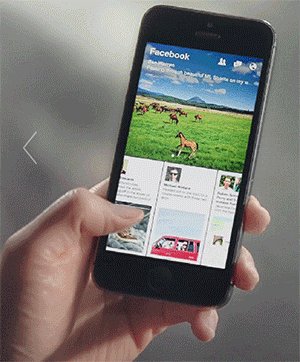
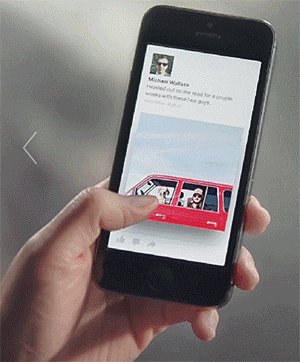
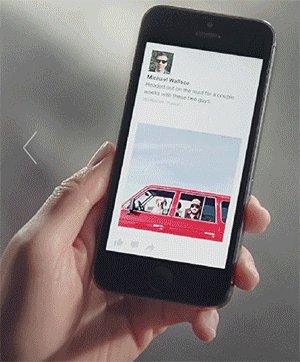
當你選擇了 A link to B ,結果 B 的頁面與其他頁面差異不大時,就容易選錯而上一頁、下一頁來來回回,降低了效率。其解決方法也許可以參考 Facebook Paper 的卡片式設計、 slide 、放大縮小等 UI 動線。分為上跟下兩層,上面爲 A 頁面,下面為 link to ….的那些其他頁面,當你滑動時,看到好像是你要的頁面時,可以往上推、放大,進而確認是否是你要的頁面(或不需往上推,因為畫面也夠大),使用起來應該可以大大解決誤判與效率的問題。

facebook paper 卡片是設計|圖片來源 官網
flinto

圖片來源:flinto 官網
會接觸到 flinto 也是朋友大力推薦的原因,他還說雅虎也是用這款喔(我未證實),仔細研究一下,它的使用時機比較偏向 Demo 時(prototype 用),將設計完成的 UI 圖檔匯入電腦( POP 是在手機端完成功能連結),進行功能、頁面的連結,完成後,可以發佈 mail 供朋友使用,整體看起來非常像真的 app,如此一來,大大提升了你的專業程度!
POP — Prototyping on Paper 與 flinto 兩款 wireframe tools 只有支援 ios app 的原型製作 flinto 已經開始支援 android 了,POP 也支援 ios / android / windows phone,目前均是免費(試用),大家不妨下載來試用看看,如果好用,請大家多多推廣一下!
本文章所屬設計大舌頭與作者所有,未經授權,不得轉載!如需轉載,煩請通知。
