這幾天 koding 很夯,因為一周要狂送 250TB ,所以筆者也就去註冊一下,就在 login 時,我注意到了登入欄的 placeholder 有著小小的用心,到底是什麼呢?先想想看,一般網頁使用 placeholder 時會遇到什麼問題?
- 瀏覽器不支援(不解釋)
- 當你 key 字時,placeholder 會自動消失,如果這 login 的設計是沒 title 的,當你輸入一半時,可能會遇到:這是輸入 mail 還是 user name?如下圖:

google 登入頁
google 登入頁是一個滿典型的範例,placeholder 顯示 ”電子郵件” 但當你輸入一半時, 你有時會忘了到底是要輸入 user name 還是 mail,只因為 placeholder 上的 ”電子郵件”隱藏了,這是一個很真實的問題。然而 koding 的 login(sign up 也是)針對這問題做了一點點的設計,讓 user 更不容易有 fail 的經驗,如下圖:
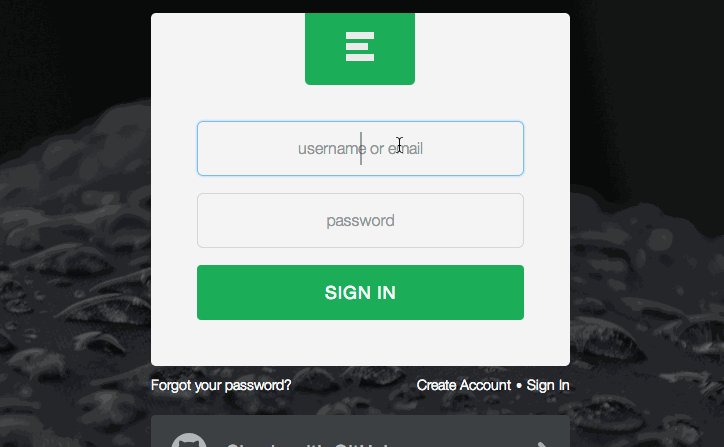
koding 登入輸入前

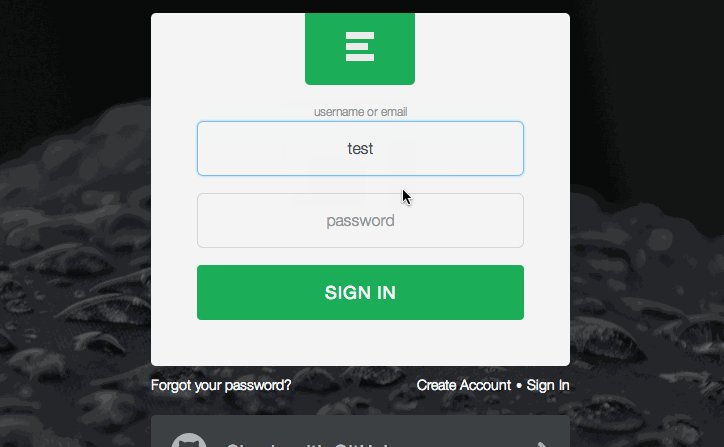
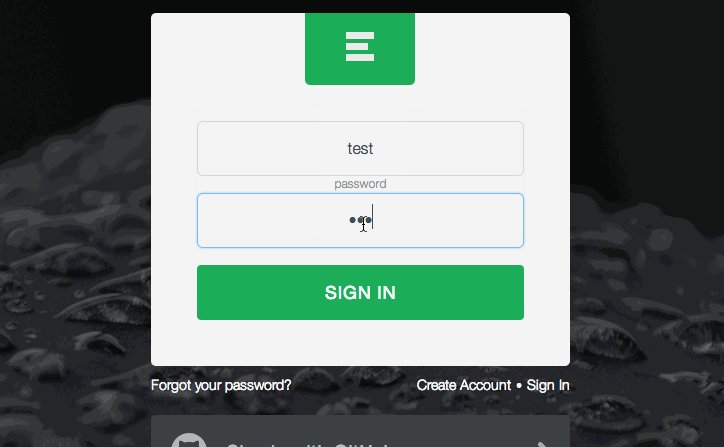
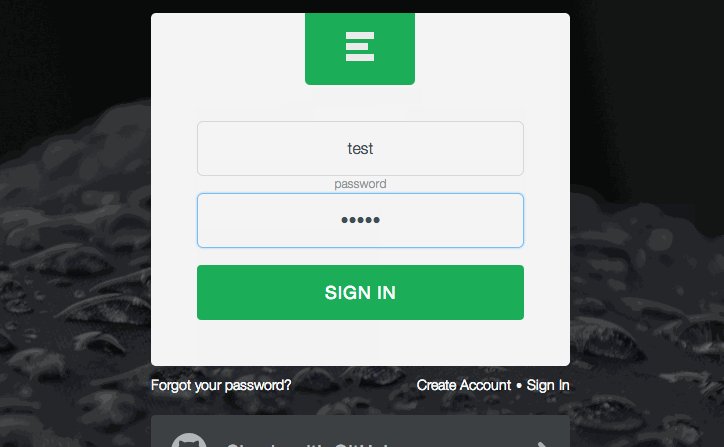
koding 登入輸入後

動態示意
當你一輸入時, placeholder 的文字會往上滑出,作為 input 的提示,雖然只是一個小小的設計,卻解決了很多人的困擾,真的是很貼心、也注重使用者體驗的一個網站。
最後也廣告一下,利用這 https://koding.com/R/jeremy0417 網址註冊,我可以多得到 1Gb bouns ,你可以多得 1Gb。
本文章所屬設計大舌頭與作者所有,未經授權,不得轉載!如需轉載,煩請通知。