本篇文章轉載自 使用 sketch 改善網頁前端與設計的標註與合作方式,已獲得作者 patw 的授權轉載。文章主要是以開發人員(RD)的角度切入,介紹團隊開發產品時,所常遇到的總總問題與痛點(UI 設計 的標註、協作、溝通 …),並透過不同軟體間的搭配來改善開發流程所遇到的痛點,這些 UI 設計 工具包含了繪製 UI 的 sketch,輔助標註 UI 設計 所有元件尺寸的 Zeplin,實現頁面之間互動的 inVision,文章中會針對這些軟體做進一步的介紹,讓我們一起來看看吧!
前言
身為一名網站前端工程師,關於「工程師與設計師如何進行合作,進而能完成更好的作品」一直是個讓我感興趣的議題。當然這個議題範圍相當廣泛,從規格規範、工作流程、彼此的換位思考,到各式能提昇效率的工具等等。
去年認識了幾位網頁設計領域相關的朋友,在工作之餘的分享小聚中,得知「Sketch app」這個好用的應用程式,它似乎能改善工程師與設計師合作時遇到的許多痛點。今年才來介紹 Sketch 是有些 Lag,不過還是紀錄一下我的試用過程吧。
合作時遇到的痛點
由於每間公司的工作流程,以及部門配置都不大一樣,因此每個人在這段合作過程中遇到的痛點也各有不同,就簡單列一些我遇過,以及從其他前端、設計朋友那邊聽過的吧。
- wireframe -> mockup -> prototype 一套標準,各自解讀。
- 工程師怎麼都不照 mockup 實做,出來的成果總是歪嘴眼斜。
- 少了設計眼的工程師,實做時對於色碼與間距總感受不到細微差異。
- 在工作流程中加入「設計師必須提供 mockup 及 design spec」的流程,但標註每個細項(間距、寬高、色碼等)實在是曠日廢時且無趣的工作。
- 標註出來的規格表密密麻麻,讓人看到脫窗,很可能還會漏標或是漏看。
- 設計師缺乏元件化的概念,每一個單元的按鈕都有不知道是不是手誤造成的些微差異,無法重複沿用。
- 想要針對設計稿進行討論再實做,但不知怎麼進行。
- 有些公司裡設計師不負責製成網頁,但是 PSD 圖層又亂得毫無章法,要切圖與排成網頁很讓工程師頭痛。
- 要準備 @2x 跟向量 SVG 切圖相當麻煩。
- 工程師拿到設計稿進行網頁實作時,PM 也沒提供文案,只能開 PSD 複製文字或是自己打。
- 需求是個 RWD 網站,但設計稿只做了桌面版的大小,其他規格總是被遺忘,只好自己腦補。
- 各種腦補。
等各式各樣的問題。
Sketch app
嗯,不是那個畫 3D 模型的 Google SketchUp,在 Google 搜尋常會誤搜到 SketchUp 的教學,哈哈。
那麼 Sketch app 能幫助我們什麼呢?當然,必須先說的是,它並無法解決所有的痛點,有些問題其實不在工具。Sketch app 是一套 Mac Only(Windows 的朋友們抱歉了 :P)的向量 UI mockup 設計工具,比起最常被使用的 Adobe Photoshop 跟 Adobe Illustrator,Sketch 它:
- 來的更輕量(且便宜,$99 美元)
- 更是專門為 UI 設計 的工具(也有人拿它畫 Logo,但要處理照片還是回到 Adobe Photoshop 吧?這的確是它所專長的)
- 內建多種版型(Material Design、Web Responsive Design、iOS App、Android App 等,也可以下載人家做好的範本,從 Android L、Facebook Cover 到 Bootstrap 都有)
- 可以將特定元件設定為 Symbol 重複沿用
- 而且標註、輸出都相當便利,還有強大的生態圈(也就是很多熱心人士寫的外掛與範本資源)
- 還可以搭配 Zeplin 做線上共享標註及討論
- 也可以搭上 inVision 做些互動設計的 mockup 跟討論
也許目前使用 Adobe Photoshop/Illustrator 來製作 Web/App UI 的朋友感覺不到需要轉換工具的迫切需求,但我覺得 Sketch 值得一試,且用不了多久就能上手基礎操作。
註:最近也聽聞 Adobe 也有吃下這塊應用領域的野心,像是提供線上標註檢視、多種版型、方便的切圖輸出功能之類的,希望這樣的良性競爭能帶給我們更棒的工具與流程 🙂
介面簡介
因為好上手,所以我就不在這邊做太詳細的介紹了(分明是偷懶),有興趣的可以看看官方釋出的 教學影片。
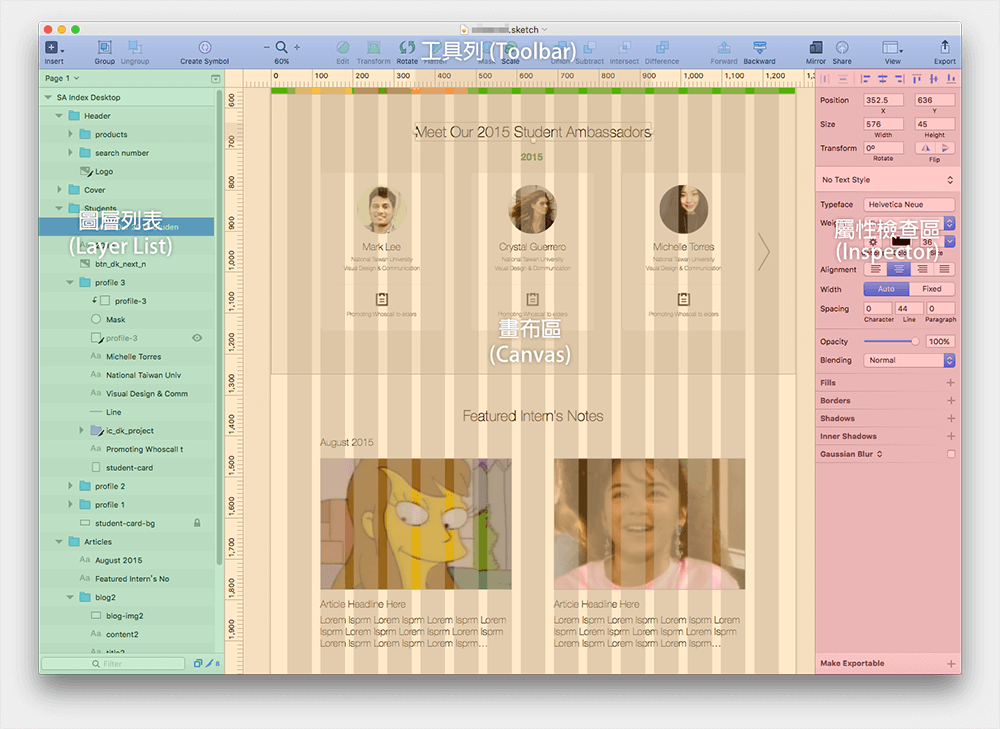
下圖為 Sketch app 的介面:

- 工具列:可以重新自訂項目。主要有:新增物件、群組、放大縮小、網格設定(沒錯,就是 Grid System 的網格啊!很方便!)、輸出等功能。
- 圖層列表:類似 Photoshop 的圖層管理。還可新增頁面(Page)、畫板(Artboard)來進行分門別類的管理。
- 畫布區:像是 Illustrator 的 Artboard,還可以新增多組 Artboard(內建也有各種裝置的版型)
- 屬性檢查區:可檢視及設定細節屬性,如座標、尺寸、背景與邊框顏色、陰影等。
實際案例
這邊舉一個過去經手的網站案子為例,當時其實最大的問題是在時程跟資源配置(爆),不過還是有些在製作面可以改進的地方,就先簡單描述一下當時情境:
我在這個案子中擔任前端工程師(兼寫部分後端 Controller/View)的角色,其中包含將設計師的切圖依照 Mockup 及 Design Spec 製作成網頁的工作;和我配合的 UI 設計師在透過 Adobe Photoshop 進行排版、標註及切圖時,曾反映這些工作相當繁雜,而且最後仍然花了不少時間在做設計的調整與 QA。
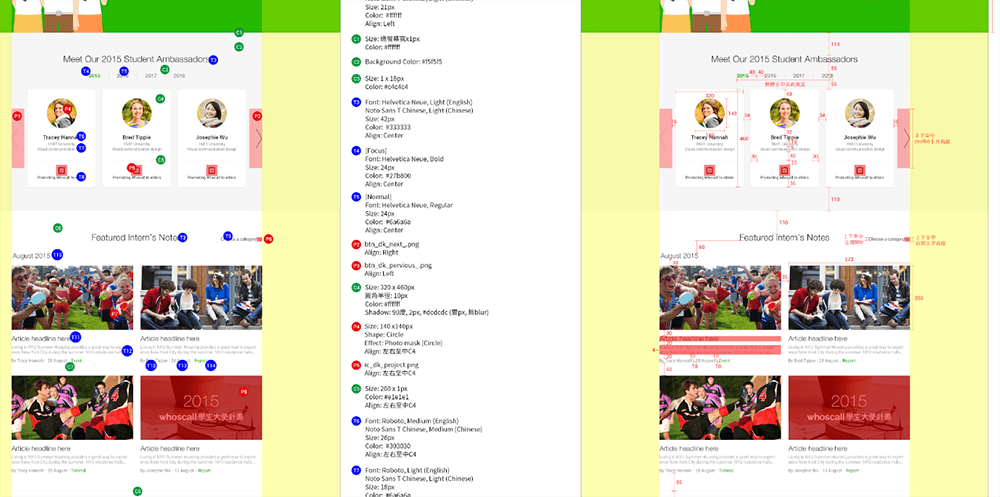
當時拿到的 Mockup 及 Design Spec 就像這樣:

不僅設計師標得很痛苦,我在前端實作時也看到快脫窗。於是,我想試著用 Sketch 將當初的設計稿重排一次,以下是些步驟的重點速記:
Artboard
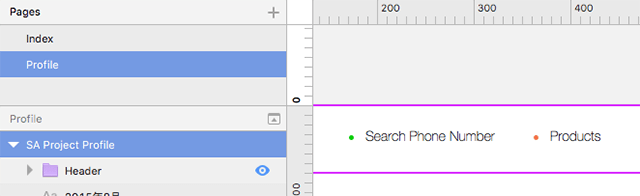
首先,得先決定畫板的尺寸。
前面提過,Sketch 的 Artboard 內建各種裝置的版型,讓我們可以快速新增不同的 Artboard,不用再去記不同版型的寬高,當然,要完全自訂也可。若要作 RWD 網站,我們也可將所有 Artboard 排列比較,如此一來,元素的取捨便一目了然。

格線系統
格線系統(Grid System)能夠輔助前端工程師及設計師進行網頁的設計排版,是一套歷史悠久的系統,如今在知名的前端排版 framework 中亦有提供,如 Bootstrap,或是輕量的 Susy 等等。
過去在 Adobe Photoshop 要建立格線,可能得透過安裝 Plugin (例如 GuideGuide)來達到,而在 Sketch 中直接內建了方便的格線設定,幾個點擊就能建立自訂的格線系統了。可以先點選指定的 Artboard 後,在功能表上的 View -> Canvas -> Layout Settings... 開啟設定(注意,在 Sketch 中格線系統是放在 Layout 設定中,而 Grid 是更精細的對齊輔助線)。之後能透過快捷鍵 Ctrl + L 快速開關。

新增元素
在工具列(Toolbar)左邊第一顆的 Insert,點擊後可以新增各種元素,就試著新增些矩形、圓形、文字等元素,搭配屬性設定的調整,一步步完成我們的排版吧!
安裝 Sketch 外掛 – 假圖假字
排版時總少不了要填入一些尚未決定的文案,或是需要使用者上傳的照片,要自己手動打?或是上網去找,再一個個複製貼上嗎?喔不,這樣實在太慢了!我們就直接透過好心人士撰寫給 Sketch 的假圖假字外掛來填入這些內容吧!
首先,先安裝管理 Sketch 外掛的工具 – Sketch Toolbox。接著打開 Sketch Toolbox,搜尋 content,便可找到 Content Generator Sketch Plugin,點下 Install 稍待片刻就安裝完囉!

此時回到 Sketch,在功能表上 Plugins 選項中就能找到剛安裝好的假圖假字外掛。我們可以畫一個圓圈把自己關在裡面,選定後,點擊外掛中的假圖選項,就可看到自動填入假圖了。

各式各樣能增加生產力的 Sketch 外掛很多,網上也有不少介紹,此非本篇重點,僅以此外掛為例,便不再多提。若程式功力不錯的話,甚至可以寫適合自己需求的外掛,像是 KKBOX 這篇分享。
Symbol 元件化
這邊的 Symbol 指的是可重複利用的元素。例如每頁都會有的 Header 列,我們希望修改一處,其他會跟著連動,不用去修改每一頁的 Header。
如何製成 Symbol 呢?請在左方的圖層列表找到 Header ,在該圖層上按右鍵,選擇 Create Symbol就成功了!在左方圖層列表可看到紫色的圖層,也就是 Symbol 囉。若往後要使用這個 Symbol,就從工具列的最左方點選 Insert > Symbol > 某個 Symbol。

小成果
至此,我排好了首頁的 RWD mockup。

輸出圖檔
接下來,來設定要切出的圖檔,這也是個 Sketch 方便的地方。
選定要輸出成圖片的圖層,並按下屬性檢視區(Inspector)最下方的 Make Exportable +,就能看到該圖層多了把小刀的 icon,代表此圖層是可被輸出圖檔的,而我們可針對輸出格式再做調整:

例如新增(按 +) @2x 的圖或是新增向量的 SVG 圖檔,相當方便。設定完後,可按 Export 圖層名稱 輸出,或是按工具列(Toolbar)裡的 Export 一次輸出,甚至可以直接拖曳圖層到 Finder 資料夾中,一樣可以輸出!
Zeplin 標註及協作溝通 mockup 工具
sketch 基本功能介紹完畢後,現在介紹其他相關搭配的服務。
首先是 Zeplin,這個服務可讓團隊在線上針對 mockup 作標註檢視及溝通。除了設計師之外的團隊成員,透過 Zeplin 便不用再購買一套 Sketch 才能看到標註跟輸出圖檔了。免費版的可開一個專案,作小型專案溝通應該還夠用。
安裝與匯入
在 Zeplin 官網註冊完畢,設計師可安裝 Zeplin 的 Mac 應用程式,這連帶會安裝 Sketch 的 Zeplin plugin,接下來就可選擇特定 Artboard 後匯入至 Zeplin。

Dashboard
那麼被邀請進入該 Zeplin 專案的使用者,都可在 Zeplin 中看到剛被上傳的 Artboard 囉。

檢視標註資訊
將游標移動到特定的元件上,便能即時看到相關的標註數值。

複製內文
而文字元件更可以看到字體、大小,甚至提供了能直接複製文字內容的按鈕(click to copy)!

輸出圖片
也可根據在 Sketch 設定的輸出格式輸出圖片。

溝通討論
前端工程師在拿到 mockup 後、切版實作成網頁前最重要的是什麼?就是不要馬上動手!先看看有什麼疑問,或是實作面與設計面的權衡考量,跟設計師好好確認與溝通討論再動手。而 Zeplin 也提供了線上溝通的方法,可按畫面右下方的「+」號,再點擊特定元件,就可新增一段文字,進行細節的溝通討論。

Slack 整合
而團隊溝通若是透過 Slack(順帶一提,別再用 E-mail 或 LINE 作為團隊溝通跟追進度的工具了,透過 Issue Tracking System 跟 Slack 等工具可以更有效地追蹤狀態跟溝通)的話,Zeplin 也可設定跟 Slack 綁定,讓 Zeplin 專案內的動態(新增 Artboard、更動、討論等資訊)連動在 Slack 頻道中出現,讓專案夥伴們能夠即時得知變化。

InVision 擁有互動功能的協作溝通 prototype 工具
另一個工具也很有名 – InVision,比起 Zeplin 多了更多互動效果。若是大家只能靠腦補,每個人的想像肯定是有不少落差的,希望透過這樣的工具,能夠讓團隊成員再早一些看到有視覺互動的 prototype。
設定動作
可匯入 .psd、.sketch 等檔案格式到 InVision 中,接著在 Build Mode 中可畫一個感應範圍,再設定相應的動作,例如另開連結:

或是 hover 之後,顯示另一個 artboard 的內容,像是 Lightbox 效果之類的。若是做 App ,還可轉場效果,蹦現、左右滑之類的。

Fixed Header
也可以設定 fixed 的 header,只要打個勾,調整作用高度:

溝通討論
一樣可以做線上溝通討論,還可以對別人的意見按讚表示認同:

甚至是即時的溝通討論(LiveShare),還可以畫圖:

版本歷史
可以查看過去更改的差異。可以裝個 Sync 的 App 自動同步。

企業版
企業版似乎還有專案管理等更多強大的工具,我就沒試玩了。
結語
追求成果之外,亦要空下時間自省,如何改善過程
理想美好的狀況下,團隊合作能夠各司其職,讓每個人都能將自己所擅長的領域發揮到極致,並且也能信任彼此,放心地將其他領域交託給夥伴,成就更上層樓的專案成果。不過,現實通常沒有這樣美好,也因為團隊是多個作事習慣及專長不同的人的組成,比起「全部都自己來」的工作方式需要更多的溝通成本,必須不斷地找出更適合團隊的工作流程,消弭那些溝通認知上的落差,以及抓漏般抓出合作中不順的地方,透過制度、建立正確流程,或是找到合適的工具,讓團隊合作是有效率地發揮最大效用。
分秒必爭的專案裡,在團隊成員互相交棒的過程中都能設身處地思考,怎麼將自己的成果或素材正確且便利地傳遞給對方(好比透過 Sketch 提供更方便地標註、切圖與討論的方式;又例如能貼心地將要修改的文字單獨抽出,標註需置換的地方,再交給設計師或工程師,而非直接轉寄一個 doc 加上一行 FYI 就完事。),讓對方能夠立即接手,不用跳出原本的心流(Flow)狀態,對方便能高效率地繼續手上的工作。

無論職務不同、職位高低,在埋首趕工作進度、追求成果數字之餘,也能適時跳出來想想過往的工作流程中哪裡可以改善?而這還得先靜下心來抽絲剝繭思考有什麼問題、怎麼改善,直接往外求、追尋一些忽悠的名詞、照搬一堆別人的經驗,容易看不到問題的本質。該用聰明而非拚命的方式作事,把事做好又能早下班,隨時保持最佳戰力,何樂而不為哩?好像扯太遠了 😛 這陣子很忙,太久沒寫文了,就這樣囉。
相關網站
本文章所屬設計大舌頭與作者所有,未經授權,不得轉載!如需轉載,煩請通知。
