
UI/UX


如何透過數據決定 “用字”,以提升使用者體驗?
Wilson
2016-12-22
在使用者體驗 的設計考量中,用字也是一個相當重要的環節。此篇文章中,作者描述在 Dropbox 團隊中,如何透過數據資料

emoji 時代的 9 個豆知識
外部轉載
2016-12-20
本文章已獲得作者 Winston 授權,轉載自:emoji 時代的 9 個豆知識,原文出處 justfont  

分享我在澳洲尋找 UIUX的工作 經驗
外部轉載
2016-11-22
小弟台灣魯蛇設計師一枚,在國內職場上打混了八、九年,從一開始的 web designer 做到 GUI 再到 UIUX。

時間軸科技 (Hiiir) 如何選擇與使用原型工具來打造軟體產品
外部轉載
2016-11-07
時間軸 (Hiiir) 是一間集數位行銷、電子商務與行動 APP 服務的科技公司,除了推出網頁端的服務外,也開發了許多


UX 6: Card Sorting & Navigation
外部轉載
2016-10-26
這篇文章主題為:Card Sorting(卡片分類法)與 Navigation(導航),內容承接之前所寫的文章,建議可以

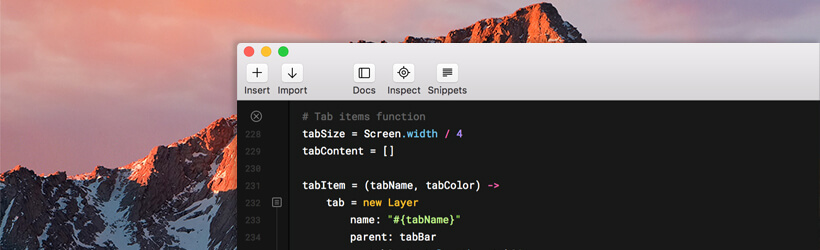
設計師 學習 Framer 第三章:運用 Animation 讓原型更生動
外部轉載
2016-10-20
在 Part 2:設計師 學習 Framer 第二章:從 Sketch 到 Framer 的最後,我們設計了一個簡單愛心

設計師 學習 Framer 第二章:從 Sketch 到 Framer
外部轉載
2016-10-17
Sketch 學習 Framer 系列來到第二章,本篇的教學,將著重在如何把 Sketch 裡面的檔案匯入到 Frame

設計師 學習 Framer 第一章:前言與觀念
外部轉載
2016-10-14
大約去年年中,我開始把 Framer 這套原型製作工具,導入 UI / UX 設計流程中。最主要是它能實現高擬真度,且可

初探 Google 提出的設計敏捷方法(Design Sprint Method)
Wilson
2016-09-10
設計敏捷方法 (Design Sprint Method)是由 Google 提出,且於內部實踐並受到歡迎。它的概念基礎

現今 UI 設計流程 中少不了的 Prototyping !
外部轉載
2016-09-01
關於 prototyping(原型)設計,前陣子剛好在 hpx 的活動中有簡單的分享自己 prototyping 的經驗