
user interface


設計大量內容的頁面時,該注意哪些 UI 設計準則?
依專案的不同,在設計上需要考量的項目也有所不同。當我們接到需要呈現大量內容的產品設計任務時(如新聞、入口網站),該思考哪

emoji 時代的 9 個豆知識
本文章已獲得作者 Winston 授權,轉載自:emoji 時代的 9 個豆知識,原文出處 justfont  


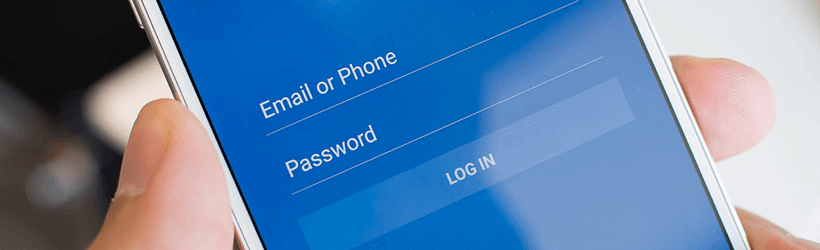
Sketch 初心者在設計 UI 前要做的五件事!
就像廚師大展廚藝前要備菜一樣,產品設計師在做設計前,也應該把需要的材料都準備好,設計才會順利快速。Sketch 是現在

了解使用者體驗 (UX) 的第一堂課
軟體界,好的使用者體驗(user experience, UX)所帶來的效益已被廣泛認同;同時在開發流程中,UX 研究所

老闆不要再打槍!把網站設計成這樣是有道理的
每當熬夜過後的 網站設計 提案,總是最怕被老闆或業主無情的打槍了!打槍的理由有道理就算了,若面對會讓你暗自翻白眼的主觀控述,你會怎麼看待?會吵一頓架?還是默默的將苦吞肚呢? 其實我們應該換個角度想,既然接受了這個案件或任務,就應主動扮演起「說服者」與「協調者」的角色,以專業的態度負起「溝通」的責任。

電子商務網站介面 設計寶典 (三)
電子商務網站介面設計寶典第三集報到!! 我相信前兩集的內容若能融會貫通,在武林界已非泛泛之輩!但第三集有更多密技可以提升內力,讓你功力更上一層樓!! 馬上閱讀~31.好的視覺階層,閱讀壓力少一半設定好的視覺階層(visual hierarchy),可以幫助使用者辨識介面上資訊的重要程度。視覺階層要怎麼呈現呢?

電子商務網站介面 設計寶典 (二)
電子商務網站介面設計寶典(一)續集終於來了!!第二集帶來更多”小撇步”,讓你在設計電商平台時無往不利。21.在元素變化時增加動態效果,取代唐突的出現介面上的元素為了符合使用者的使用情境與方式,它們有時會出現顯示、隱藏、移動或轉移等變化,其目的最主要就是協助使用者理解介面的互動方式。

電子商務網站介面 設計寶典 (一)
電子商務平台經營成功的要素,除了要有好的商業模式外,介面設計也相當重要。優異的使用者介面需有高度的網站轉換率 (conv

6個小技巧,讓使用者體驗馬上好!
使用者體驗這個名詞已經被說爛了,大家應該都知道它有多重要!但你真的知道怎麼應用在你的網站或 app 上嗎?今天提供 6

TED – 線上演講新體驗
TED 大會邀請眾多在該領域具貢獻的講者分享關於技術、社會、人文、娛樂及設計等議題,並用”說故事”的方式傳遞給觀眾。主辦者為求這些故事能影響更多的人,推出來及翻譯等服務項目。今天,筆者在官網上看到諸多精彩的設計小細節,迫不及待的想要分享給大家:播放影片再按下暫停,並將滑鼠移置影片上,此時影片上會出現演講主題及資訊,不但有提供觀眾資訊的功能外,活用設計與排板技巧也讓影片質感提升!