這是我在新創公司中以工程師的角度,記錄產品開發中 “專案經理管理設計” 與 “工程開發” 的流程與使用工具,希望不只是個紀錄,也能幫助對產品開發流程有興趣的朋友。
在公司,產品經理 (Product manager) 負責整個產品進度,一路從了解客戶/老闆/企業的需求、與設計師溝通頁面設計、掌握工程團隊開發的進度、追蹤發布新版本的驗收測試…每個階段都需要大量的溝通,這也是團隊在合作一定會遇到的問題。
我認為這些輔助工具是不論規模大小的團隊都能了解的,畢竟整合訊息,不讓工作職責有模糊地帶,問題產生時可以快速獲得解決機制,讓開發人員更專注在開發,產品經理也才能好好的管理一個產品。
問題與需求
PM 一天有很多的任務要追蹤、開發相關問題要處理:
- 有工具可以展示每個週期裡面,每個人員的工作進度嗎?
- 怎麼由開發進度,進而估算預期內能否如期繳出下一版本的產品?
設計師頻繁修改設計稿:
- 存放: 更新 icon 、幾個 pixel 或是顏色,這些檔案存放在哪裡?
- 同步: 放在本機,有些放到雲端空間,要怎麼確定大家同步到最新版本?
- 跨部門溝通: 輸出後要怎麼讓工程師可以檢視?格式是什麼?要請他也一起安裝設計工具嗎?
以下我會介紹在公司導入的工具 Whimsical (Flowchart & Wireframe 工具)、 Jira (敏捷開發工具) 與 Abstract (設計師管理協作工具),是如何讓產品經理降低管理的時間與心力,釋放每天更多時間去處理不同的問題。
怎麼掌握每個人 — 敏捷開發 Scrum
在公司第一次要跑 Scrum 時其實非常興奮,腦中有浮現一個「進度會被好好追蹤了!」的安心感,直到我回頭在牆壁上看到這個畫面,再跟我的主管面面相覷:
「要算任務的數字 (Story point) 了嗎?」
「… 確定嗎?主管我應該沒有加錯 …」

後來我們稱之為 The Wall Era,並一直放在公司某個牆上當作紀念
為了脫離人體心算統計 Story point 、手寫字在便利貼上,那一週我跟同事搜尋過一些產品,跟主管討論一陣子後,最後挑選了 Jira 這項管理工具,也因為他跟工程開發工具 Bitbucket 整合性很高,所以我們一併使用了兩個服務:
Backlog 頁面:
這是產品經理在透過客戶/老闆/團隊內提出需求後,收斂而成的待開發功能清單,通常這裡會有未來的功能需求與前幾次產品迭代的 Bug 與問題。

Active Sprints 頁面:
我們以兩週為一個 Sprint 單位,這邊會把 Backlog 裡面的任務抓進本次 Sprint 並且把他們拆解成 Subtask,子任務就像在泳道上的選手,我們會盡力在時間內開發,讓他們從 “To Do” 游向 “Done”。


Release & Report頁面:
這些頁面紀錄每次 Sprint 後 release 的版本,同時也有清楚的圖表給團隊檢視每個任務的 Story point 與開發所需的時間。


我很喜歡 Scrum 裡面的一些精神,譬如讓團隊共同估計一個任務的難易度,讓每個人都能知道彼此正在負責產品的什麼部分、而難度與考量又是什麼?下次遇到類似的開發需求時,有沒有辦法如期或是更快速去 deliver 出功能?
Daily Scrum 與 Retrospective 則能促進團隊內的人有交流機會,除了 daily Scrum 聽聽你同事講話(畢竟工作大家都要專心嘛),在回顧整個 Sprint 的 Retrospective 也可以提出本週你感謝、認為能改善的流程,幫助大家在下一個 Sprint 開始時更注意這些問題點。
Scrum & Jira 的細節與功能還能探討很多,這邊僅列出幾個重點,PM 除了不用再找便利貼之外,也可以從過往完成的任務來好好推算工程部們產量,同時工程師也在每次迭代的過程中更認識自己的能力、團隊的樣貌。
怎麼管理設計 — Abstract & Whimsical
在負責的某個專案中,我們直接使用 Slack 來傳檔案,檔名如下 “14864004.zip” 。如今時隔半年,我已經不知道當初這是什麼內容、什麼檔案格式?要用什麼軟體打開它?又,我需要花多久的時間在眾多的訊息裡面去找到這個對話呢?
 The Wall 之外,我們也有 The Channel
The Wall 之外,我們也有 The Channel
在我當兵前夕,我跟設計部門的同事聊到是不是可以用用看 Abstract 這個工具,我想可以降低不少工作中的溝通。當兵完回來後我看到的就是如下:

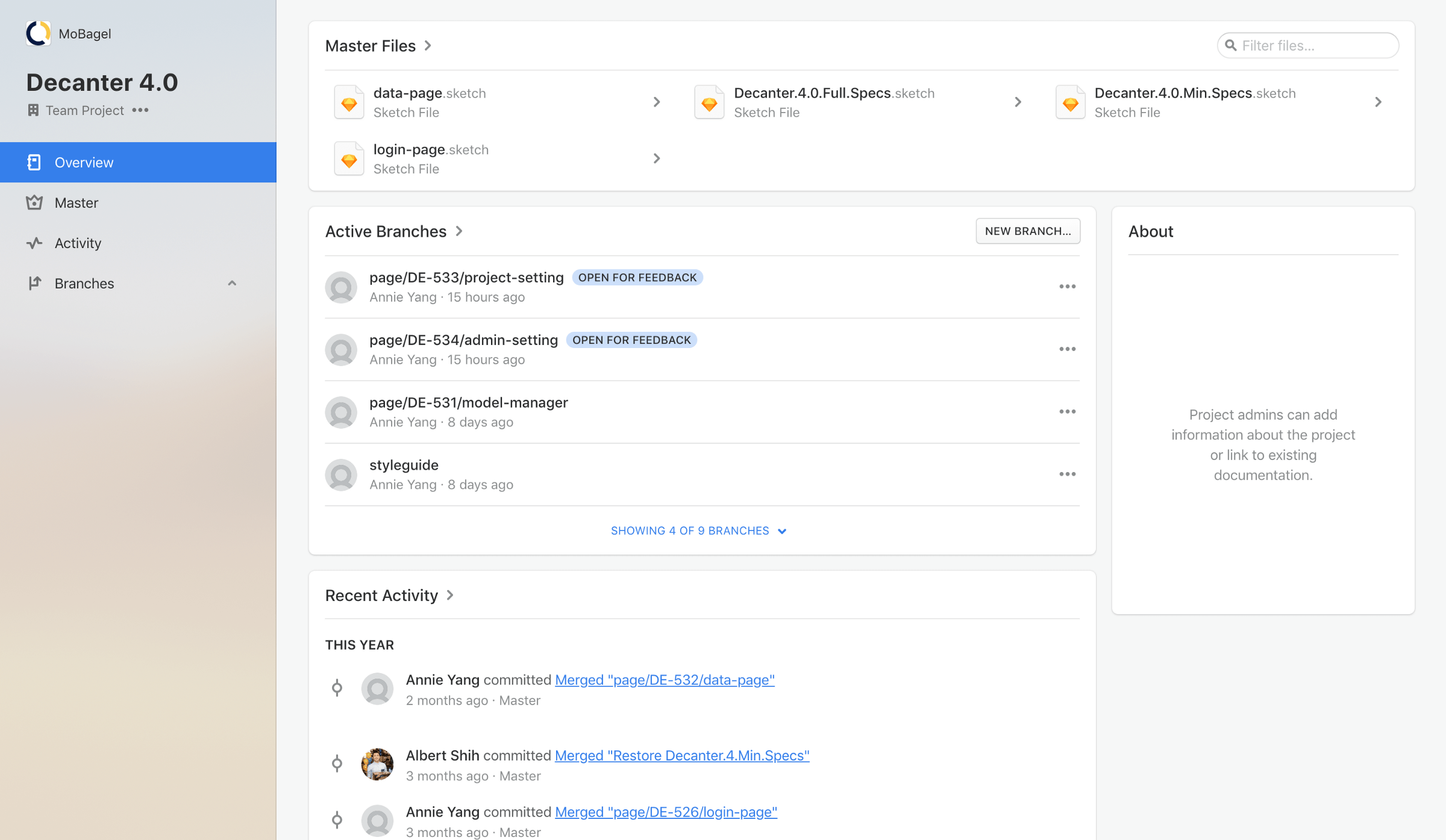
類似工程師使用 Github 的模式,Abstract 提供上傳、協作編輯、開發分支、檢視尺寸與規格…等等方便的功能,而這些功能都集中在同一個工具之中,讓每個人都能立即同步設計稿的狀況。
Files & inspect 頁面:
就算電腦沒有安裝設計工具 Sketch 仍然可以查看每個頁面,再點入每個頁面後有檢視尺寸 (inspect) 、比較歷史差異 (compare) 與 評論 (commect) 功能。


Branch & Activity 頁面:
branch 的命名是使用到 Jira 任務的流水編號 (DE-529, DE-533…),這點工程師在 Bitbucket 上開發時也使用一樣模式。另外也讓設計師了解到 commit instead of rename 的概念,物件修改後就不需要再改檔名、元件名,而是留下有意義的開發紀錄。


Whimsical
產品需要討論並紀錄每個功能的流程,這裡我們使用方便快速,且可以立即分享給任何人的工具,除了大量使用的 Flowchart 外,還有 Wireframe 、Mindmap 與 Sticky Notes 的功能:

以下是我們最常使用的 FlowChart 功能,這個功能輕量載入速度也很快,設計師與產品經理討論後的東西,也可以透過連結快速傳給任何需要的人:

因為設計師同時使用 Abstract & Whimsical,我們會使用一個 Google 文件把任何資源都放在一份文件裡面,文件的標題正是 Jira 任務的流水號,這樣一來不管是工程師、或是產品經理,大家都可以依循著文件找到東西了!

小結:2019 仍有更多的流程能嘗試
產品需要成長,同時開發流程也是,加入公司的半年待在很棒的團隊,除了有良好的開發產能外,更重要的是能聆聽意見、快速修改問題、並優化日常開發流程。
上述的 Jira、Whimsical、 Abstract 導入公司後,明顯降低紙本、通訊軟體的溝通。開發上每個成員都能同步,並且在適當的工具之中立即獲得資訊,如果你是正在摸索團隊工作方向的產品經理,這些對內管理的方式會許可以提供一些幫助,希望這些公司中的小紀錄,能夠啟發大家不一樣的想法。
對了,於文中 Abstract 有興趣的人,目前 Hahow 上正在進行一堂有關 DesignOps 的課程募資「淺談設計營運: 給設計團隊的版本控制技巧」,內容聚焦在組織間的檔案管理以及多人協作技巧,降低設計流程外的問題,讓設計師更能專注於開發。有興趣的朋友歡迎點擊下方的課程資訊:
本文經原作者(lichin lin)授權,轉載於 關於產品開發的流程| Whimsical、Jira 與 Abstract 來助你一臂之力
本文章所屬設計大舌頭與作者所有,未經授權,不得轉載!如需轉載,煩請通知。

