關於 UX,筆者之前有寫過:1) UX 1: UX Design Process & User Research, 2) UX 2: Competitive Analysis & Persona, 3) UX 3: Define Problem & Ideating 等文章,建議先看過前面的,再看這篇會有比較清楚的脈絡。
Feature,顧名思義大家都知道,舉常用的產品 “相機” 為例子,相機上面有很多功能,但我相信大部份的消費者買來之後,最後還是都用智能模式居多,其他大部份的 Features 都沒有用到;這說明了一個法則,就是之前很紅的 80/20 原則,用戶 80% 的時間都花在 20% 的特定功能上,當然相機還有更多值得發掘的功能,但可能僅會被少數的人使用。
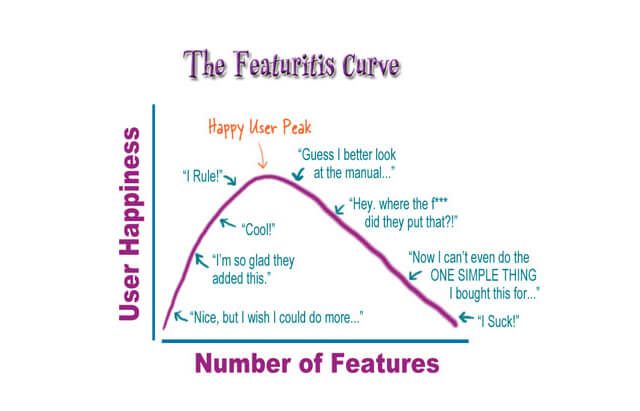
透過 Prioritize 可以免於讓產品充斥過多無用的功能,太複雜的產品會讓使用者覺得挫折甚至是放棄不用產品(Featuritus),下面這張來自 Andreas twitter 的圖就很清楚的說明此概念。

而在設定 Feature 時,Scope Creep 則是 PM 很常遇到需要抉擇的部分,在於成本、時間和品質三者之間的取捨,若取其二,勢必會犧牲到某一方,就好像一個三角形一樣。舉例來說:快速、又便宜,品質可能不會好;快速、高品質,成本可能很高;便宜、高品質,花費時間可能很長。
再者,有很多人把設計視為僅是產品的裝飾品(Design Ornamentation),然而每一個設計的決定都是在產品開發的過程中,一步一步慢慢形成的,非突然天外飛來一筆加上去的。
要如何避免上述的三個現象,可以利用以下幾個方式來釐清優先順序:
Two-by-two matrix
我一樣是用 gliffy 畫的,將想要加的 features 全部都放上去,最優先加上的應該是座落於左上。這兩軸可以根據不同的需求來做調整,例如:expected, unexpected, high quality & low quality 等。

Dot Voting
把所有想做的 features 羅列下來,貼在白板或是牆上,讓參與討論的人,每人擁有一定數量且不同顏色的貼紙,進行投票,得到最高票的就是可能要優先投放資源的。
Now, Next and Later (補充)
這個方法是源自於 Foursquare 內部高階管理者使用的方式,準備三個桶子分別代表 Now, Next 和 Later,需要在接下來 2-4 週立即開始執行的丟入 Now 的桶子,而需要在下一個季度(1-3 個月)完成的丟入 Next 桶子,順序應該在 Now 和 Next 之後的,就丟入 Later。
Must, Should, Could, Won’t
- M: 當產品發布時,一定要有的功能
- S: 在不受時間影響下,應該要有的高優先次序功能
- C: 所謂的 nice-to-have,就算沒有該功能,產品還是可以使用
- W: 利害關係人(stakeholder)想要加進來,但是經過討論後,這個版本不該出現的功能
M 和 S 將是最優先應該進行的部份
大部份的 MVP(Minimum Viable Product)裡都會包含篩選出的 High Priority Feature 滿足用戶的需求,有時候會需要 Pivot,但若前期的 Problem Statement 和Persona 做得好的話,可能不用 Pivot,否則還是得重新回頭做測試和發展出新的或增加 Features。
如果有想要了解更多,可以點下面的原文:
- Steve Jobs: Innovation is Saying “No” to 1,000 things
- The 80/20 Rule Applied to Web Design
- The lean startup
- Google: 6 Reasons Why Nobody Uses Your App
本文章已獲得作者 Ian Weng 授權,原文:UX 4: Feature Prioritization,出處: IANWENG9。
本文章所屬設計大舌頭與作者所有,未經授權,不得轉載!如需轉載,煩請通知。
