我這邊是承接之前寫的
建議先看完前面兩篇,對於整體流程會更清楚。
Define Problem
在設計產品時,不該在不知道問題前就設計產品。在建立假說前,先建立問題論述(problem statement)是很重要的一件事情,能夠幫助你對 ”非“ 解決該問題的解決辦法 say no!
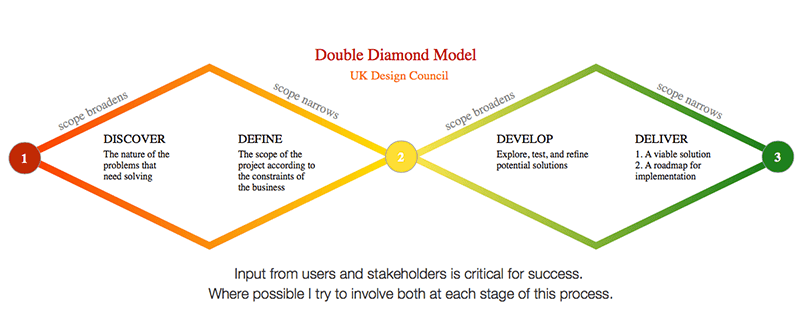
在進入後面之前,有個 UX Diamond Model 需要了解,在 research 階段,我們會把 scope 都訂的非常的大,接著會限縮 scope 並定義問題,在創立假說時,會再次把 scope 放大,接著再次限縮 scope 到最小,並做 MVP。這是一個很基本的 UX 方法,從很多種不同的選項精煉出最好的那一個。

好,可以來開始透過縮小 scope 來定義問題了,但要如何做呢?答案就是 problem statement。好的 problem statement 能夠清楚的傳遞願景和目標,並從一開始到產出都能夠聚焦,例如:從『要創造更高級的地圖』到『讓使用者第一次定位就體會到精準的地圖』等。其實有很多種不同的 problem statement,但大致上都會遵循以下的方式:
{Persona name} needs a way to {users’ need}, because {insight}. 在這裏並不會有所謂的 “solution” 跑出來。例如:他們需要一個 app、平台等這種猜測。
將問題敘述和假說做區別是很重要的,一個好的 UX 假說大概會像是:
We believe {by doing this} for {these personas}, we will achieve this {outcome}. We will know this is true when we see {this feedback/ result}.
這邊補充一個史丹佛 d. school 用於幫助提出假說的 How Might We (HMW) Questions,透過問 HMW 能夠讓問題更直指核心並聚焦,舉例來說:大部份的小孩都很討厭去醫院,除了可能會痛的打針、難吃的藥外,還得經過漫長的等待;以漫長的等待這段為例子的 HMW 問題會有(一般是用英文列出,不過這邊我使用中文做示範):
Opposite: 如何讓等待的過程變成去醫院最有趣的一部分?
Adjective: 如何讓等待的過程讓孩子耳目一新,而非無聊?
Assumption: 如何移除等待時間?
Create Analogy From Need: 如何讓醫院變得像遊樂場?
Change POV: 如何讓醫院變得讓孩子想去?
Break POV into Pieces: 如何疏散擁擠的親子排隊?
Ideating
再寫完上面這些後,就可以開始腦力激盪一下在現實生活中可能會有的解決辦法,在 UX 設計中,其中一個最有效的方式就是畫草圖(sketch),也稱為 ideating,做 ideating 的原因有三個:
- 提出針對一個問題的許多可能解
- 盡可能地多挖掘不同觀點,不要太早就限制住哪些可以、哪些不可以
- 讓所有的團隊成員也都可以參與流程
實際的做法,我也用上面醫院等待的例子來舉例,先從 Bad ideas 開始:
- 拿出一張紙,畫出 8 個格子,設定時間 5 分鐘
- 利用之前已經寫好的 HMW 問題,羅列出你能想到的最糟糕、最恐怖的 8 個點子
- 畫完後,看一看有沒有任何的點子是只要稍加修正後,就會是個超棒或是不錯的點子?
結束 “Bad ideas” 後,可以再次重複相同的流程,但這次是 “Good ideas”,一樣畫出 8 個你能想到最棒的點子,然後從中選出一個你最中意的。
有了 solution 後,就可以來做故事版(storyboarding),就是另外一種的草圖,主要是用戶如何和產品互動,UX 本身就是一整個流程的體驗,一定程度和講故事有點類似,而 storyboarding 就是在講整個體驗的過程。在跟內部夥伴溝通時,這也是一個很棒的方法和工具:
- 拿出一張白紙,畫出三個步驟,從開始、中間、結尾,可以畫出用戶如何和 solution 互動,或是它本身的介面也可以
- 在每張圖的下面寫 2 – 3 句話來解釋圖畫
- 如果時間足夠的話,可以創造 2 個以上的故事版

User flow 則是把 storyboard 分解成各個小片段,並觀察 persona 利用你的設計完成目標的,從一開始如何跟產品互動到最後面如何結束,因為上面已經畫出了 storyboard,可以再增加更多的細節到裡面,包含使用者會點擊哪裡?使用者會到哪個頁面等?使用 user flow 有幾個好處:
- 是完成 design 的基石
- 能夠讓我們專注在互動的過程
- 一個簡單的方式可以預測在體驗的過程中,會遇到什麼樣的困難與問題
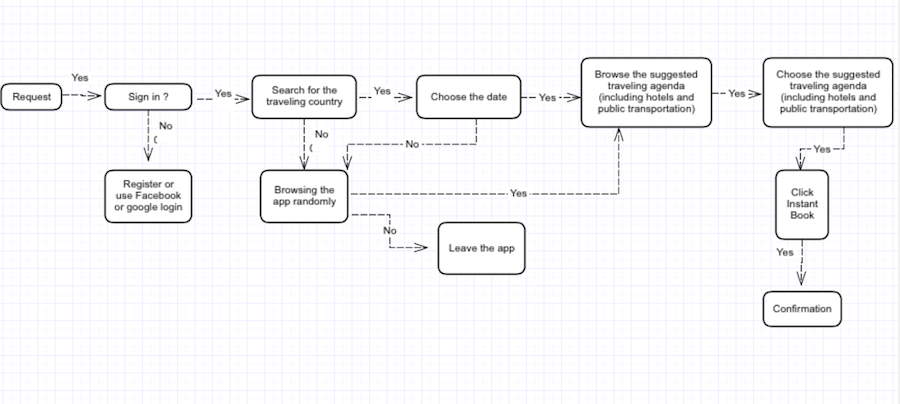
這是我畫的 user flow 範例,工具為 Gliffy:以旅人去訂配套的旅館和交通為例子。回去參照 storyboard 的圖,如果還是沒辦法畫出 user flow,可以嘗試用動詞去想 persona 的動作。
大概整個流程就是透過 problem statement > brainstorm > sketch > storyboard > user flow
我下一篇會來寫 feature prioritization,有想要交流的可以去我臉書哦 I-An, Weng。
延伸閱讀
如果想要了解更多,可以看以下這些網站:
本文章已獲得作者 Ian Weng 授權,原文:UX 3: Define Problem & Ideating,出處: IANWENG9。
本文章所屬設計大舌頭與作者所有,未經授權,不得轉載!如需轉載,煩請通知。