
如何設計 POS(上):影響 POS UX 好壞的要素
設計 POS 將會面臨一系列的挑戰,尤其是需要考量使用時的複雜環境。我們做了許多使用者研究來了解店員如何使用 POS 以及他們工作的經驗。同時,我們也研究數十個市面上的 POS 系統,發現竟然很少系統專注於提供好的使用者體驗以提升效率。

設計 POS 將會面臨一系列的挑戰,尤其是需要考量使用時的複雜環境。我們做了許多使用者研究來了解店員如何使用 POS 以及他們工作的經驗。同時,我們也研究數十個市面上的 POS 系統,發現竟然很少系統專注於提供好的使用者體驗以提升效率。

【本文適合想提升產品開發效率的你,含設計師、產品經理、前端開發者】 隨著數位產品逐漸成熟,許多知名企業為了加速開發流程,

產品設計師 的能力需綜合多種知識與技能,工作內容不再僅限於 GUI、UI、UX,跨大為需要思考服務或產品的商業目標、模式

最近剛啃完「企業觸媒策略-多邊平台的制勝法則」(已絕版),雖是10年前舊書,但許多篇章都讓我有種相見恨晚的感覺,如果當初

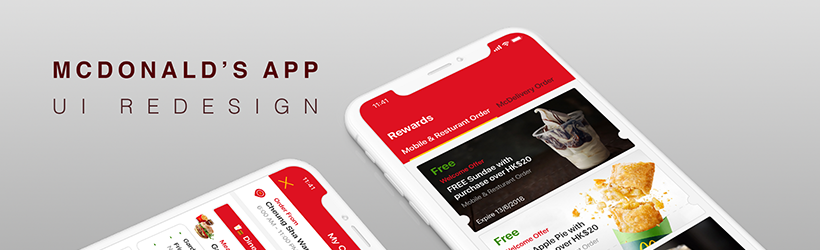
承接上一篇關於麥當勞 App 的 UI 謬誤,這次我們繼續仔細列出和解釋如何讓這個 App 提供更貼心的用戶體驗。如果想

隨著智慧型手機越來越普及,網絡速度越來越快,使用外送 App 點餐的人也自然越來越多,其中一個最受歡迎的外送應用程式就是

UI 上的表單往往帶有一些控制元件(如:checkbox)來協助使用者更容易的輸入,相對的,如何在對的時機使用對的控制元

介面上,你應該常使用到 可拖曳元件 (drag and drop),例如拖拉 Gmail 的信件到資料夾中、移動 Tre

一家網路公司,我認為最難找的角色大概就是 UI/UX 設計師 設計師是產品的關鍵靈魂,產品難用被批判,設計師首當其衝。產

「等待」是一個過程,也是生活中不可避免的事情。 我們等待,是為了最後獲得想要的東西、想見的人,對於等待後的想像通常是美好

設計師為什麼要投資投放 FB 廣告技能?在進入廣告圈實習的兩個月後,我發現很多中小企業的產品很好,但都不會做數位行銷,尤其是廣告投放這塊。我認為設計師在做內容、設計上都有獨到的眼光,具對使用者的洞察能力,配上正確方向的投放,可以讓社群發酵更快,讓導購更加效率。

區塊鏈 是目前相當熱門的技術與創業議題,許多團隊也尋求高手設計師加入。區塊鏈議題風頭正熱,設計師就該一窩蜂加入並參與嗎?