以下文章將著重於三個 2014 年十分常見的 UX pattern,這些 pattern 在設計過程中,設計師可能想都不用想就直接使用,也許我們需要思考一下!
這三個 UX pattern 分別是:
1. Large Background Images
2. Text as Images
3. Mega Menus
1. Large Background Images
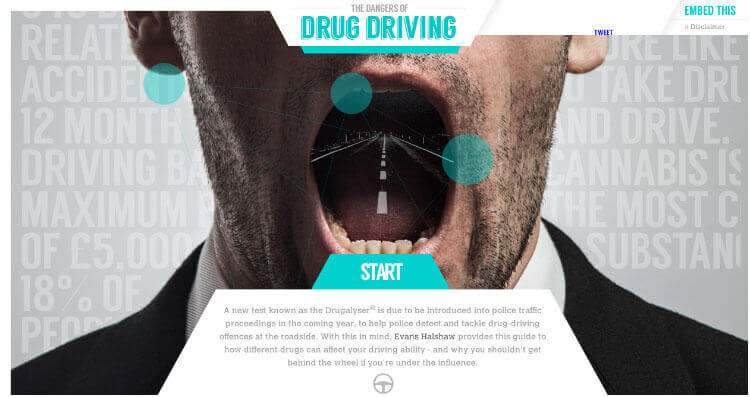
近幾年來,網頁滿版設計非常的流行,甚至可以說是氾濫;這些包含了 Landing Page、作品集、一些官方網站…等,都使用了精美的滿版背景圖來設計,對使用者而言,可能會“眼花”。
雖然有些圖像會加深網頁的視覺印象,但不要忘了行動端的用戶(如果此網頁使用者在行動端占有一定比例)。俗話說:「一幅畫勝過千言萬語」且圖像的傳達接受程度大於文字,但設計師仍要注意如何運用圖像與何時使用。千萬不要低估了滿版、retina 背景所佔據的巨大頻寬流量,也因而增加了 loading 的時間而直接影響了用戶的使用者經驗。
對於螢幕解析度小於 1024px 的使用者來說,網頁不會顯示這大張的背景圖,因為螢幕根本沒有足夠的大小來顯示其背景圖與內容,但通常卻是 load 進來後又隱藏不呈現。
如何改善呢?以下兩點提供大家思考:
Context-aware image sizing:主要是提供最適合網頁內容大小的圖片(不同解析度的圖片對應不同尺寸的螢幕),相關技術可以參考 Context-aware image sizing。
Interchange 響應式圖片的應用:原理就是偵測瀏覽器的解析度大小,動態地將合適尺寸的圖片 load 進來,相關技術可以參考 Interchange。
總而言之
使用大張圖片很有可能會讓你失去使用者/讀者,把自己融入到使用者情境中,想像他們的使用體驗,尤其在手機端上的體驗。測試一下自己的網頁 loading 的時間,並想想什麼是對於使用者最重要、最好的!
2. Text as Images
你可能會很驚訝:現在還有人這麼做嗎?

apple 官網上仍然使用著 Text as Images
Apple.com 官網上使用這技術已經好多年了。你仍可以在 Mac Mini, MacBook Air and MacBook Pro 等頁面上看到 image text 的使用。事實上,你也可以在全新的 iPhone 6 頁面裡發現大量的例子。
當然,還是有很多理由可以說明為何要避免將文字當圖嵌入。
當使用者變換螢幕大小時,以圖為文在表現上就很差,尤其現在跟五年前相比,多螢時代使得變換螢幕大小的行為更加頻繁。
第二,我們都知道文字內嵌在圖上時,文字是不容易被讀者接受的。我們加了許多零碎且複雜的手法來改善這些從90年代起就存在的問題,而這些作法是有用的。
第三,在 retina 螢幕下,圖片看起來通常都很糟,除非你個別優化。且甚至些微地針對新一代產品更新或文字編輯,彈性就更小了。
最後,值得一提的就是當你將文字嵌入圖中時,搜尋引擎很難得知此網頁的內容綱要(SEO的概念)。就連 Google 這麼聰明,但他所提供的圖片搜尋結果通常使你覺得“很神奇”,你就可以知道圖片比對的難度了。
所以如果你的專案中仍必須使用到 image text ,那麼記得在圖片中的 alt 加入敘述,除非這些 image text 的目的是裝飾用。除此之外,當你使用圖片代替文字連結時,也務必加上連結去處的敘述。
如何改善呢?
image text 的使用,通常是設計師希望可以控制更多文字的細節,除了使用 image text 以外,現在還可以使用 web fonts,這些可以應用在網頁上的任何文字,包含 CMS 產生的文字,如:wordpress。
這些文字可被不同裝置、設備接受且可以被搜尋引擎讀取與索引化。網路上有許多很棒的資源值得你考慮,其中最為人所知的:
1. Google Fonts
2. MyFonts.com
3. Typography
4. Font Squirrel
5. Typekit
最讓人感興趣的是為何 apple 未被說服使用 web fonts 呢?
3. Mega Menus
多年以前,Craig Buckler 寫了一篇關於 mega drop-down menu 的文章,而現在成為網頁設計的流行趨勢了。
Mega menus 通常運用在有許多頁面的大型網站中。

Mega Menus
與其使用單一指向的下拉選單,不如使用 mega menu,因為它展開後提供更多選項,使用者只需點幾下,就可以輕易地深入探索這網站。而這一連串的選項也可能會使瀏覽者不知所措。
如何改善呢?
Mega menus 比起其他的 menu 形式,它具有極大的潛力,它值得你花點時間與功夫去改善其網站的架構。
你可以採用以下一些練習來達成這任務:
1. 使用一些指標來顯示其互動(+, -, ▼)。
2. 使用即時的轉換(instantaneous transitions)。
3. 盡可能地使用最佳方式來管理其寬度(widths)與排列(alignments),如:增加額外的內距(padding)以避免使用者勿按。
4. 請勿使用不尋常的漸變效果或意料外的效果,這些都可能讓用戶感到疑惑。
5. menu 避免過度擁擠 & 選項不要造成用戶的困擾
總而言之
首先,測試觸控螢幕裝置中的導覽列之使用性是十分重要的。一個 mega menu 具有良好的互動設計、資訊架構清楚、一致性與好用的介面將可同時多方面地有利於公司端與客戶端的用戶。
不論如何,你必須確定這不會造成用戶額外的挫折(如:意料外的 hover 互動)或受到緩慢的導覽列而阻礙。
結論
專注於如何實現最佳的經驗和實驗,直到你找到最合適的解決方案。本文翻譯自 3 Old and Outdated UX Patterns (And How to Fix Them)。
本文章所屬設計大舌頭與作者所有,未經授權,不得轉載!如需轉載,煩請通知。