前言:生活中的介面設計
隨著科技進步,我們越來越依賴技術來處理生活大小事務,同時也因為自動化服務的普及,介面友善度成為近期最受關注的一環。
不過,許多生活上必需接觸的介面,卻在傳達設計上,讓使用者產生錯愕。
身為設計師,面對問題並解決是我們的天命!這次文章的主題就是探索生活中遇到的介面傳達問題,同時提出可能的解決方式。
—
五月是 報稅 的時節,同時也產生許多民眾的困擾。報稅的方式由過去親自跑一趟國稅局,演進到推出各種不同的便民服務,如:安裝軟體,透過憑證 報稅 外,還有便利商店代收…等。目前,人手一台智慧型手機已成趨勢,或許新一代的族群在面對報稅議題時,馬上會猜想可能有對應的手機應用程式 ( App ),便開始在一些平台上進行搜找。不過,經過嘗試,我發現了以下幾點問題與情況:
輸入相關詞彙無法找到官方的 App
當我們在 Google Play 及 App Store 輸入「報稅」關鍵字,前者會出現幾個相關的 App,但並非由官方(財政部)上架,且也不是解決「報稅」這個核心問題;後者則沒有相關的產品。

▲Google Play 上搜尋 : 「報稅」 所得出的前幾項結果。實際操作並沒有辦法解決所得稅申報的問題。
去年還有 報稅 的 App,但今年不在架上
在前個情況發生後,我們可能會想:「也許官方沒有製作報稅相關的應用程式吧?」。但搜尋過去的相關報導後發現,2015年有媒體曾刊載官方的報稅 App 資訊,不過從提供的連結嘗試到兩個平台 (iOS/Android)下載,卻都發生問題。


▲從連結發現,2個平台都沒辦法進入產品下載頁,顯然已經下架。
旁敲側擊,輸入關鍵字「國稅局」,找到有 報稅 功能的官方 App
上述的方法都無結果的情況下,我們嘗試搜尋其他關鍵字:「國稅局」,出現了若干結果。其中,財政部發行的「財政園地」App 描述中有提到繳稅的服務。


▲由財政部發行的「財政園地」App,主打財政資訊,也從描述中看到繳納稅款的服務功能。
–
我們立馬下載並進行繳費流程。打開後發現,繳稅只是該應用的一部分,還包含如資訊查詢等其他服務。而我們是由操作流程來評估整體的易用性,也藉此驗證是否能妥善完成報稅任務。
不過,使用過程中發現了幾個操作上的問題:(以下以 iPhone 5 為操作裝置,相異機型與平台可能結果會有不同)
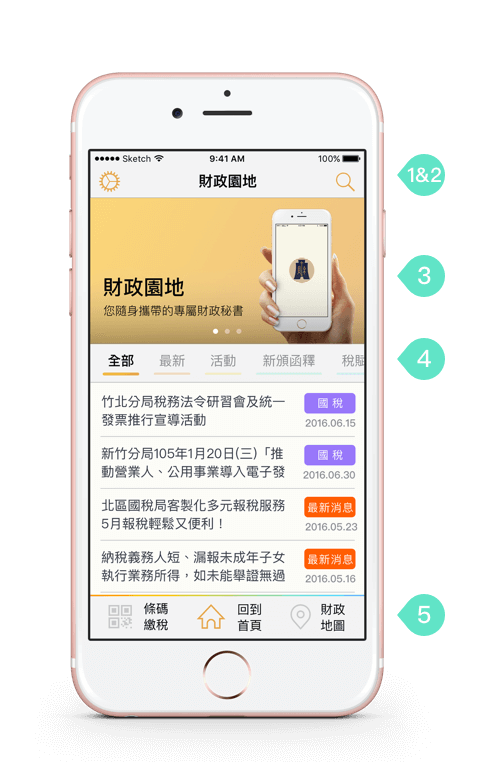
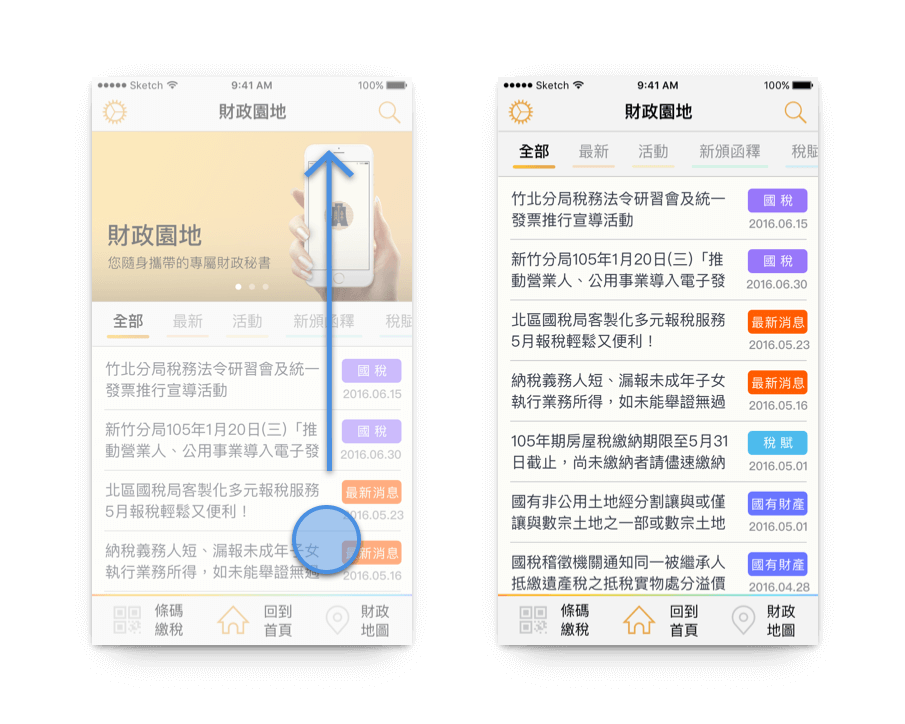
首次進入財政園地 App 後(iOS版),整體介面卻以 Android 的設計配置為基準。除了這個較大的問題外,我們由上而下來分析首頁的設計:

▲現在可下載到的財政園地 App. 從上至下的標記處分析一些使用問題
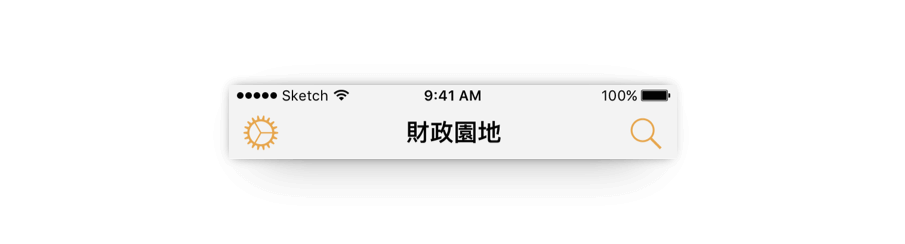
1. Status bar
每一種平台( iOS /Android)都有狀態列這個設計,App設計團隊為了延續其 Logo 底部多彩的特色,所以不顧 iOS Human Interface Guidelines 的建議,將多彩元素帶入狀態烈的背景中。雖然可能達到了某些辨識度的效益,但卻大大的干擾了時間與狀態資訊的閱讀。尤其 iOS 9 之後版本的狀態列還身兼回到上一項應用的功能,多彩的背景反而干擾使用者的操作。

▲忽略了 Apple 給開發者的高對比、單純色調的開發建議。設計準則請見 Apple 提供的:iOS Human Interface Guidelines – Bars
2. App名稱
畫面上看到,App 名稱靠向左側,雖不會有太多操作的障礙,但對於 iOS 常見的放置中央,為求更好的使用體驗,我們應該還是將名稱置於中央較好。
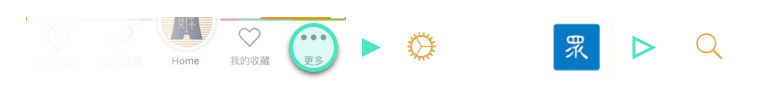
3. Navigation Bar (右側)
我們可從經驗判別,放大鏡圖示是搜尋的功能,不過旁邊出現的「眾」及「稅」則難以從字意與顏色中,得到足以研判其功能的資訊。在此,使用者只能猜測可能代表的功能,若點按進入的結果與預期不同時,就會增加來回進出頁面的困擾;倘若使用者不常使用此 App(較少機會去熟悉), 下次肯定有很高的機率產生相同的情況。

▲單一的文字難以表達按鍵功能,除了點按後與預期功能不符造成來回出入頁面之外,與平台使用者習慣相左的位置配置,可能讓使用者忽略這些功能。
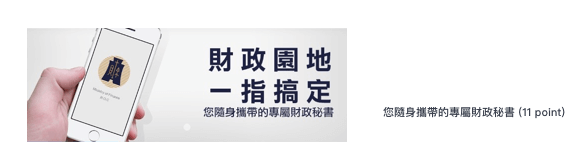
4. Banner
具廣告推廣的功用,但圖面的安排使得副標語過小,這樣反而無利於閱讀。另外,整個 banner 壓縮到下方文章標題,導致閱讀範圍被限縮,需要要多次滑動才得以閱讀完畢,降低閱讀效率。

▲Banner 的副標字體小,幾乎是在 iOS 建議的最小字體尺寸。在可被閱讀的資訊中,這樣的字體大小是不夠友善的 (右側為 11 point 的字體尺寸比較) (iOS字體規範請見 iOS Human Interface Guidelines – Color and Typography)

▲Banner與主要的文章功能相互搶位。像是 4.5吋 或低於此螢幕尺寸以下之螢幕裝置( iPhone 5/ 5S / SE / 4 / 4S ) ,一次能夠顯示的資訊就只剩 4欄 不到,以這樣的方式滑動,若有 40篇 文章,則需要向上滑動近 10次 才能將內容閱讀完畢。
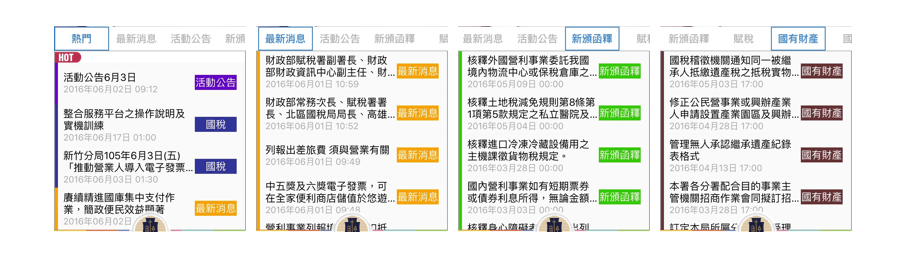
5. 分類及文章
以首頁佔據的空間大小來看,此部分是整個應用中的主體。每篇文章會對應不同分類,設計上以顏色來區分,卻與 “分類列” 上的文字(熱門、最新消息、公告…)沒直接關係,使得這些標籤顏色用途不大。

▲切換文章分類會以對應的顏色標籤呈現,而在閱讀熱門 (全部) 文章時,這些標籤會混合在一起,但這些顏色與分類的關係並沒有搭配,單純為裝飾而做的顏色反而顯得不知所以然。
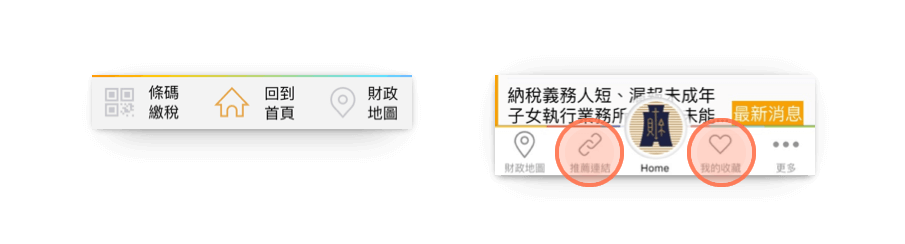
6. Tab Bar
Tab Bar 常見於 iOS app 中,不過由這項特徵來判斷是 iOS 或 Android app 的概念已經模糊了,因此 Android 使用者應該也很熟悉這些切換方式。但這裡的 Tab 有一些問題,就是負責的功能類型太多,例如突然跑出來的財政地圖。另外,屬於閱讀資訊的「相關連結」與「我的收藏」被「首頁」按鍵分開,在功能的配置上不太妥當。

▲這裡將不同功能以不同顏色框起,發現「推薦連結」與「我的收藏」都是與文章閱讀有關的功能,這樣的 Tab 配置分佈在邏輯上產生疑惑。
7. 其他
除了首頁之外,整體流程中還存在許多瑣碎的問題,例如 : 進入文章閱讀後出現的分享標誌是 Android 使用者較熟悉的圓形連接圖示,不過這個問題與報稅流程的流暢度較無關,故不討論。
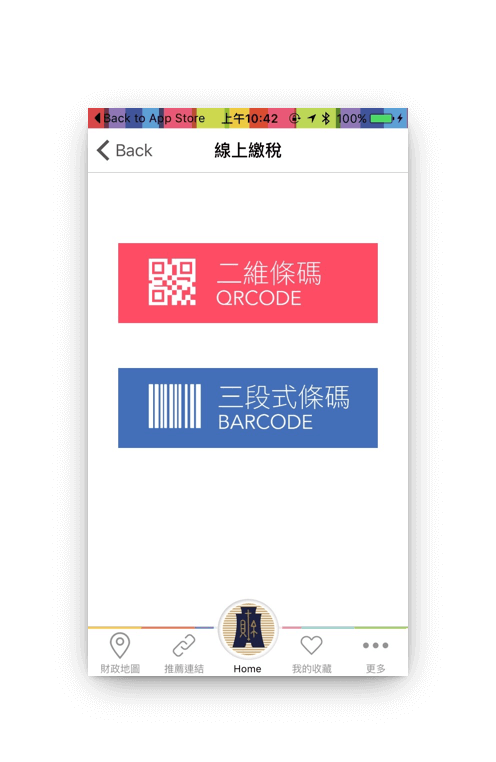
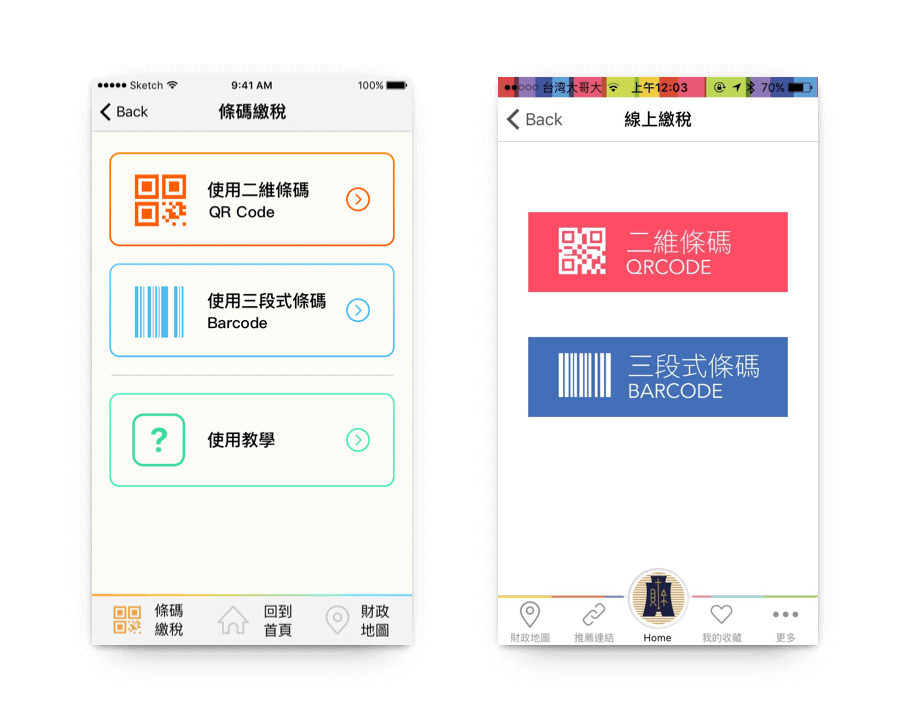
就目前的畫面,我們難以確認,怎麼進入報稅的功能。也可能因為目前不良的設計方式,讓使用者沒有察覺此項功能。我們秉持測試精神,點按可能是按鈕的的地方,發現原本寫著「稅」的右上角紅色塊狀則與稅務有關,只是進入後又有一些情況。

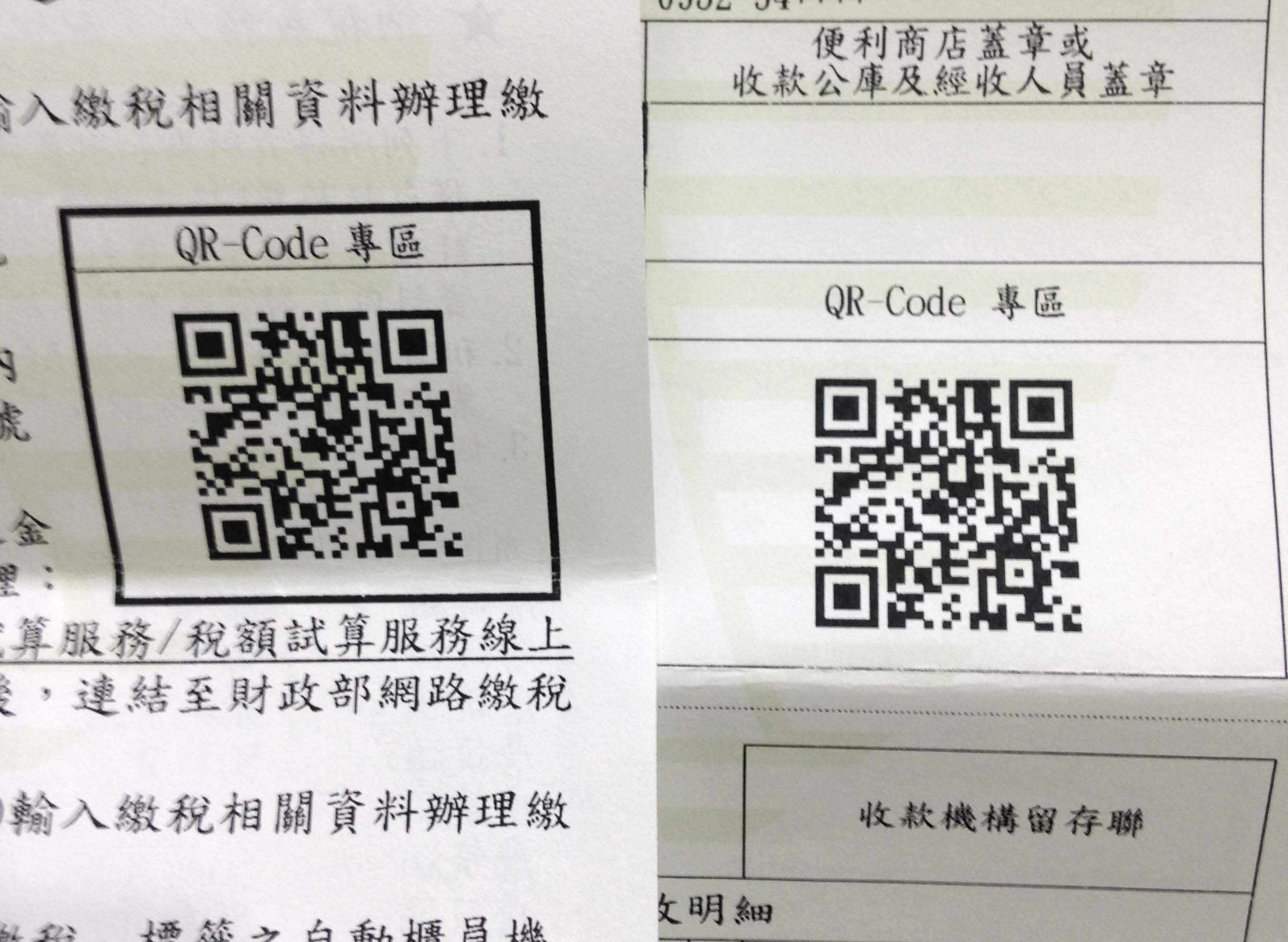
▲這頁面名稱是「線上繳稅」,但出現另外兩項功能:「二維條碼」與「三段式條碼」,實在讓人摸不著頭緒。在翻找稅單與查閱網路的資訊後,才發現 QR Code 是今年的繳稅方式。

▲翻找稅單才注意到的QR Code
在未廣泛宣導的情況下,民眾難以得知這兩種條碼的使用方式。這必須搭配實體的宣導政策,否則就得靠自己主動去找方法,反而產生更多疑惑與不便。(整個 App 測試完畢後,我還是不知到三段式條碼要怎麼使用 = =)
–
體驗過政府版的流程後,我們從現有的架構提出的若干修改,提供大家討論,並期待激盪更多可能性:

我講述幾個首頁調整的方向:
1. Status bar
在此,修改方式其實很簡單,拿掉影響閱讀的多彩色塊,回到單純底色,清楚的傳達資訊即可。
2. Navigation Bar
這邊修改重點在於,讓配置回歸 iOS 使用者熟悉的位置。首先,將功能鍵置於 Navigation Bar 左右兩端 ,分別是設定與搜尋 (大部分使用者不需文字就能解讀出這兩個icon的語意)。左側出現的設定是從原版上 Tab Bar 的「更多…」而來。

▲Status & Navigation Bar

▲原先 Tab Bar 的「更多」功能轉變在 Navigation 作為設定功能,模糊不清的「眾」按鈕則整合在搜尋建議中
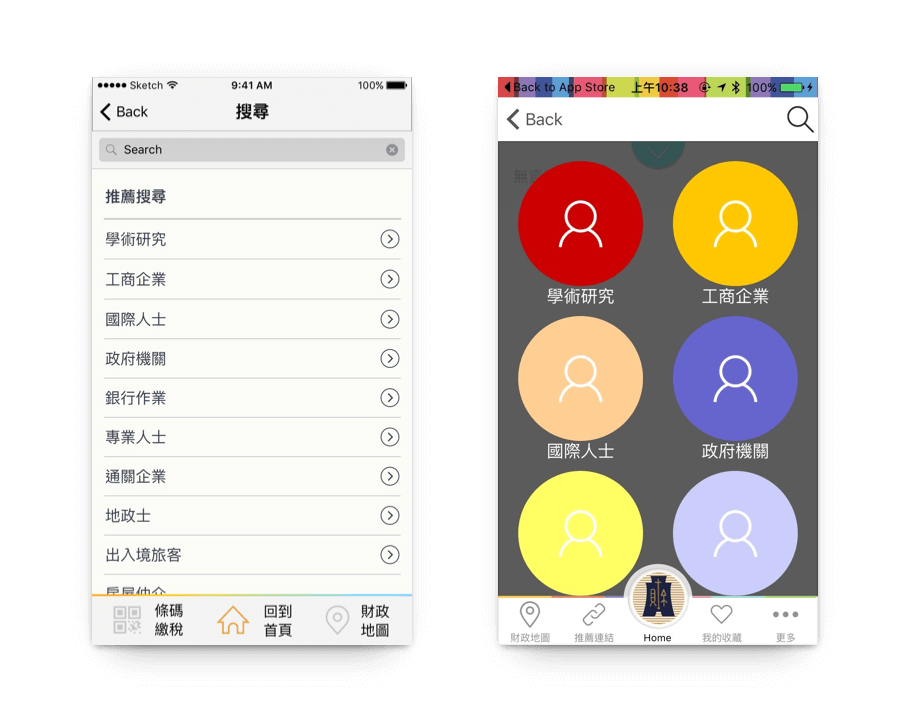
而原設計中有一個模糊不清的「眾」按鍵,其實它的功能是呈現依 “特殊搜尋需求” 的分類。原版本每次要切換類別時,都會出現很炫的旋轉動態效果,這樣的干擾使得切換速度變慢,因此簡化成條列式,並放置於功能中,避免掉多餘且不明確的設計。

▲[左-修改版本,右-原版] 將特殊需求的篩選整合進搜尋功能,讓本來模糊不清的「眾」按鈕可以消失,不干擾使用者判斷功能。
3. Banner 與 文章之牽引關係
原版 banner 圖與文章的標題文字等資訊佔據大量空間,其實可讓使用者向上滑動時,將 banner 隱沒到上方(並固定切換分類條),這樣想往下閱讀時,一次能顯示的文章數量就能增加。同時修改時間這類附屬資訊的編排(ex. 2016年5月25日 改為 2016.05.25),讓 banner 顯得更大方,文字閱讀也不會太過擁擠。

▲文章上推後,banner 隱沒起來,留下分類與文章標題,搜找資訊上更為便利。
4. 文章類別
原版文章類別非常多,雖然我們對於資訊過多的分類覺得不妥,但在不更改分類項目下,嘗試整合原版的各項功能。例如,我們將原本 Tab Bar 上的「推薦連結」與「我的收藏」放到新設計的文章分類條中。
因為這兩項都是屬於 “文字閱讀 ” 的內容,類似的功能在 Tab Bar 重複出現會顯得雜亂。另外,分類文字下也增加了與文章標籤對應的顏色,讓使用者能夠與這些標籤有所連結。


▲ 原版本的「推薦連結」與「我的收藏」可以與文章整合,讓出 Tab Bar 的空間,對整體的功能分類及辨識會有直/間接所幫助。ˊ而分類項目加上顏色,則與文章標籤色對應,幫助快速找到想切換的類別。
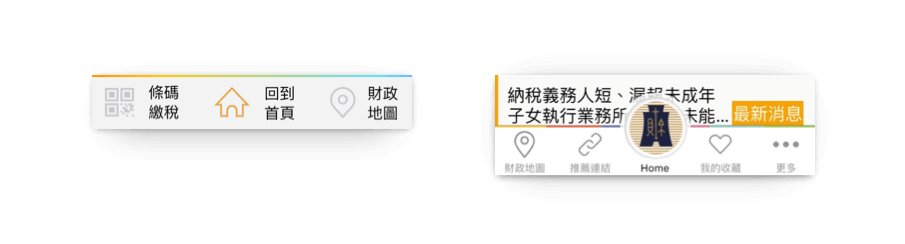
5-1. Tab Bar
最後,就是對 Tab Bar 的修改。將原本 5 項 Tab 縮減成 3 項,並把不容易理解的「稅」按鍵變為「條碼繳稅」,讓使用者明確知道這是繳稅的功能,也能預期進入後會有什麼樣的功能存在。變為三格後也能讓解說文字加大,更易閱讀。


▲ [左-修改版本,右-原版] 不同功能以不同顏色標註,會發現原先的功能邏輯容易讓使用者混淆。新設計的提案保留除回到首頁的功能,財政地圖與條碼繳稅對欲繳稅之使用者而言,是分別是實體服務及線上服務有關,邏輯類似,故安排於此。
5-2. 條碼繳稅
一進入原版本的 “線上繳稅” 後,會看到兩個條碼繳稅的按鈕,使用者應會感到怪異。但我們將文字調整為 “條碼繳稅” 後,會讓使用者產生預期心理,而知道點擊後會出現什麼(只要將文字微調就能有大大的改變)。再來,新的政令宣導,或許會搭配一些網路或影片宣導。所以我們在這裡新增一項 “使用教學” 的功能,點擊後能開啟網頁連結,以幫助使用者理解如何使用新式繳稅方式。此外,之後要維護這些繳稅的規則,只需要修改網頁端即可。

▲ [左-修改版本,右-原版] 修改提案增加使用教學,讓使用者可以了解如何找到,也不至於進入此頁不知如何進行。
—
總結
如開頭所陳述,移動裝置的普及,讓政府部門意識需發展行動端的服務。但政府與協同的開發團隊在執行時,應該要思考每個平台(iOS / Android)既有的良好規範;順著這些規範設計,是必要的考量。另外,也要觀察使用者的操作習慣,甚至製作一些必要的使用教學。再者,因為平台(iOS / Android)通常會固定進行版本更新,要認知後續開發與維護的不易問題。千萬別草率行事,因為若開發完後,發生容易閃退或無人使用的情形,而最後草草退場。這些花費的成本皆放水流,且花的都是來自納稅人的報稅錢,不是嗎?
—
後記
.報稅單上,其實有一項 T Wallet 的 app 可以下載,但要搭配硬體設備,而且要如何購得沒有描述,因此就沒使用了。
.稅單上的 QR Code 掃描,原以為可能會對應 “個人專屬” 的繳費資訊,但其實是 “統一” 進入了網頁上的繳稅頁面,並要求認證個人資料。當出現這樣的結果時,我會想像:假使民眾是透過 App 繳納的稅務類別不是非常繁多的情況下,這個 QR / Barcode 的項目直接做成 “連結” 不就好了嗎?實際上政策的限制與發展我甚了解,但拋出這個問題,供大家一起想想。

本篇系列文章由 Capso team 的設計師 Vic Li 與設計大舌頭共同撰寫,若欲轉載請著名出處。
本文章所屬設計大舌頭與作者所有,未經授權,不得轉載!如需轉載,煩請通知。
