大多 app 平均會失去 77% 的用戶(使用者下載後三天)。更糟的是,在 30 天內, 將近 80% 的用戶不再使用。造成如此低的用戶留存率(retention rates)是因為
<?php
add_shortcode( 'shortcode_name', function () {
$out = '<p>在這裡撰寫網站專屬 HTML 短代碼內容</p>';
return $out;
} );
第一眼印象太重要了!
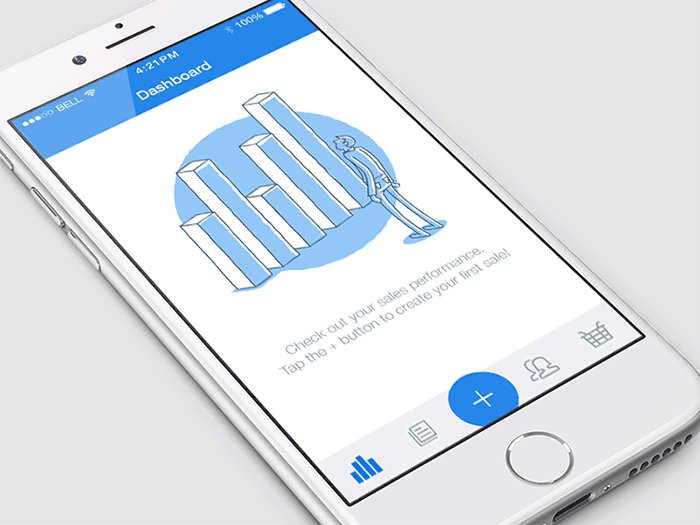
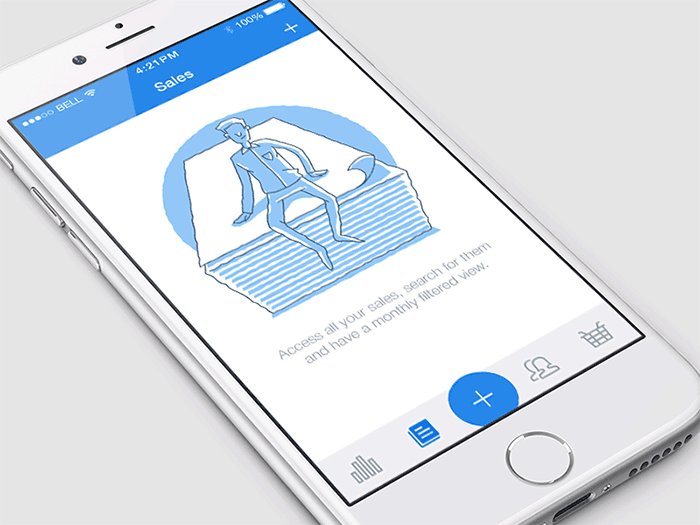
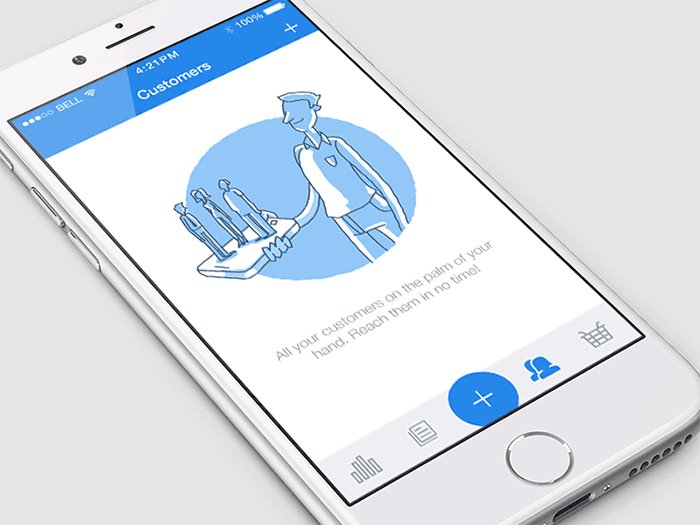
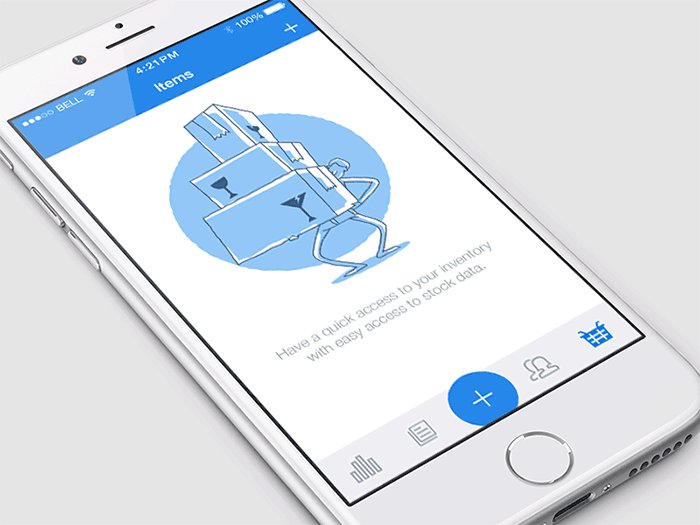
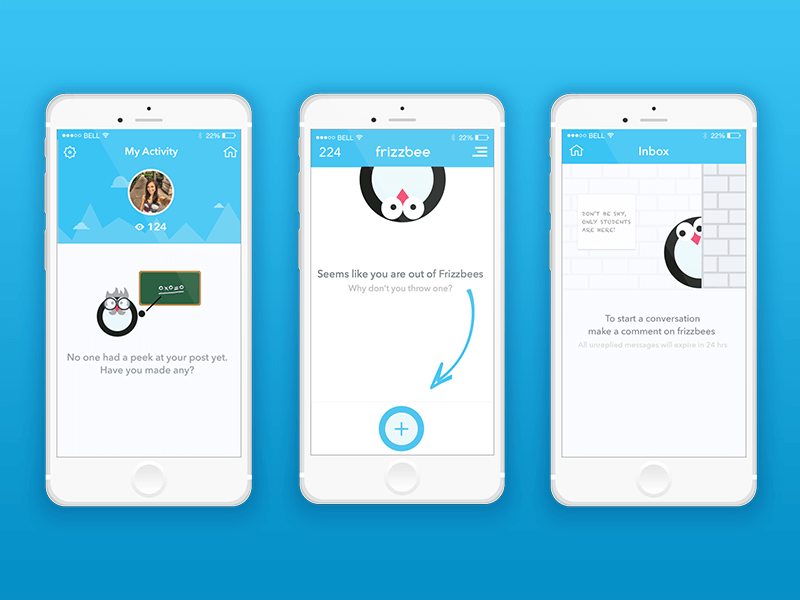
設計師應該通常都會先設計內容齊全的代表頁面,並在示意圖上呈現最佳排列的效果。直到最後(或沒有)才考慮可能遇到的 空白狀態(empty state) 。但重要的是,”空白狀態” 的呈現具有能驅動使用者繼續使用的潛力,我們要把握這個與使用者溝通價值的時機。
什麼時候使用者會遭遇 “空白狀態” ?
- 首次使用: 首次開啟 App
- 發生錯誤:觸發某事件
- 使用者主動清除:當使用者把內容都清空時
設計空白頁面的效益並不僅是美學的提升,它能讓使用者預期介面可能要呈現的內容,也可增加使用者的黏著度,並告知使用者進行某些動作會發生甚麼事情。設計 “空白狀態” 頁面,可達到下述三大效益:
- 教學與幫助
- 讓使用者開心
- 激勵使用者行動
1. 提供教學與幫助
在 “空白狀態” 頁面上可達成的第一個效益就是:指導使用者如何使用你的 app。如果他們不懂 如何操作,app 可能就會被打入冷宮。所以,你應該要協助他們理解下一步要幹嘛?或讓他們可期待會有種事件發生。

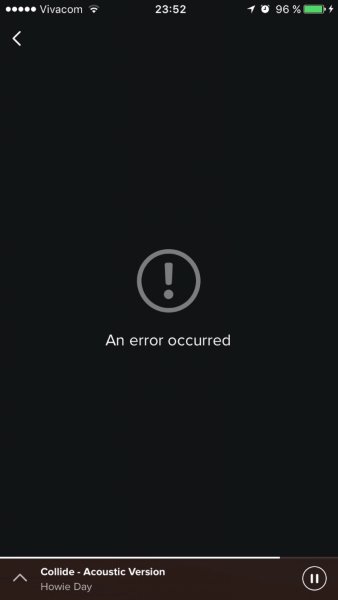
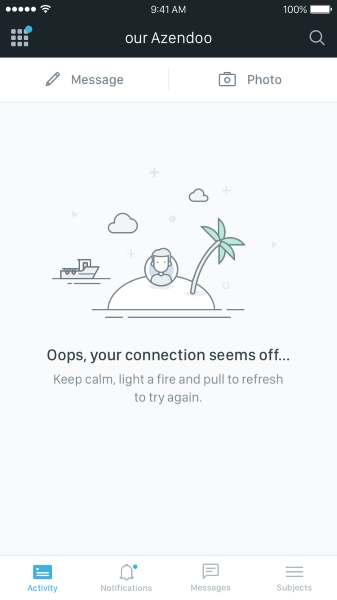
在發生 “錯誤” 的頁面上,應該要提供有用的資訊,如協助排除。此頁面的設計需在 “友善的程度” 與 “幫助的效益” 中取得平衡。當錯誤發生時,你應該向使用者解釋為什麼看不到內容,該怎麼解決。
負面案例: Spotify 在錯誤頁面上僅呈現 “有錯誤發生” 的訊息。

好的案例: Azendoo 留下訊息: 你就像身處荒島,感到迷失方向且失去聯繫嗎?跟隨我們的建議,保持冷靜,點把取暖的火,並且按下重整試試。

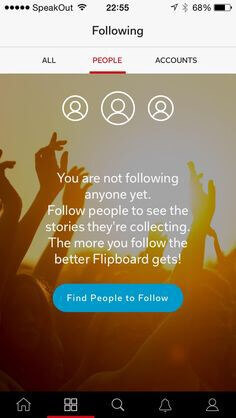
- 解釋正在使用的內容類別為何
- 告知使用者目前所在頁面
- 告知使用者此步驟,需要一些資料的導入,才會顯示出內容(例如先follow一些人)
2.讓使用者開心
若要給使用者好的第一印象,使用性是關鍵但非為一,產品所呈現的 “品牌個性” 更是重要。假使你能讓 “空白狀態” 的頁面看起來與其它競爭對手不同,其實也代表著你向使用者證明 “產品體驗同樣也具獨特性”! 而我們的目標就是設計出令人愉悅驚喜的介面。

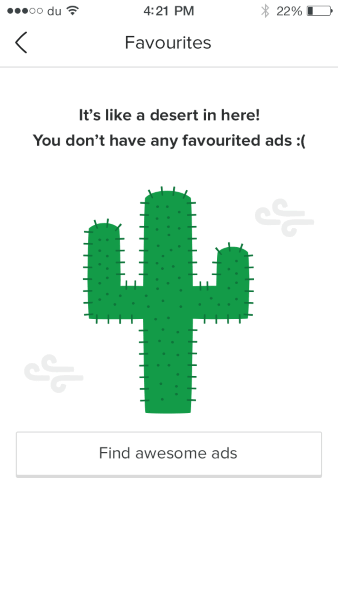
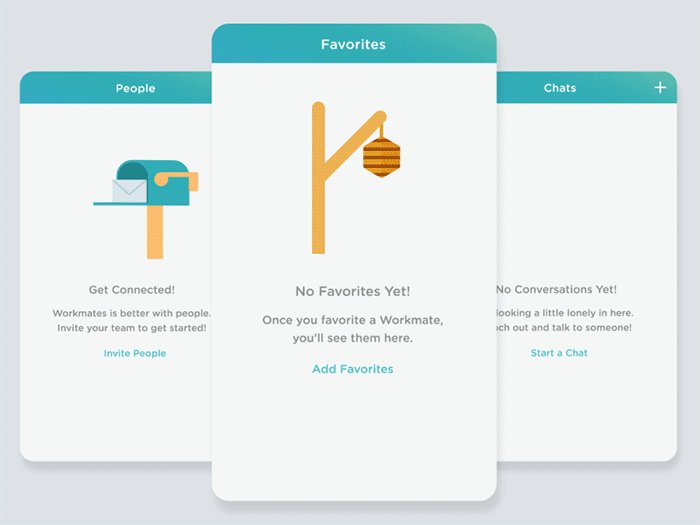
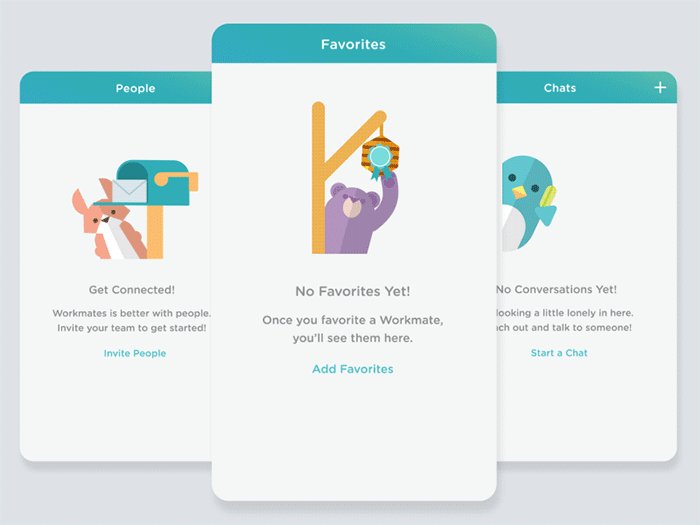
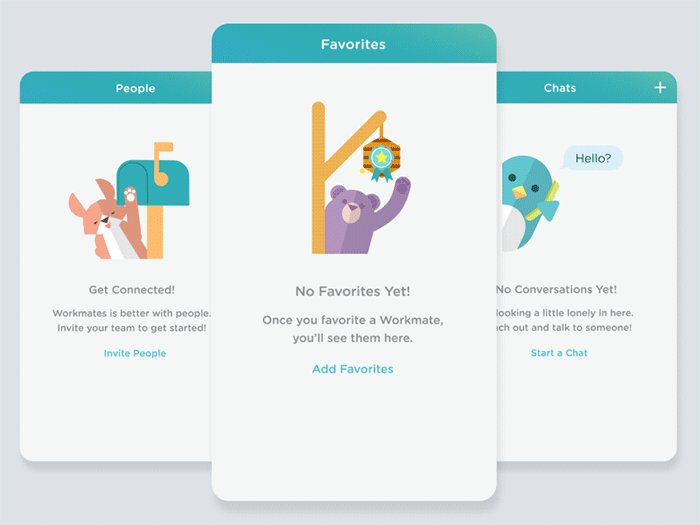
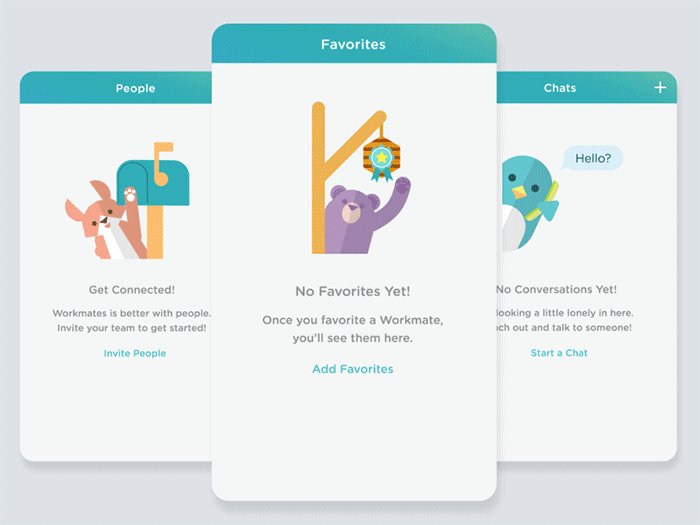
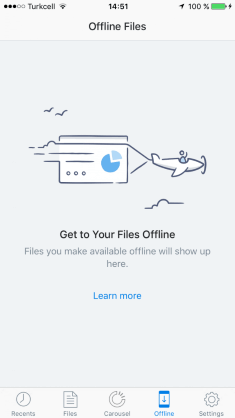
你能做出清新或讓人意想不到的創意嗎?例如以下透過動畫來表現的案例:

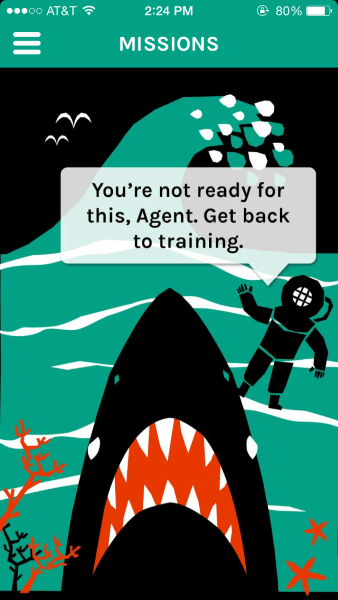
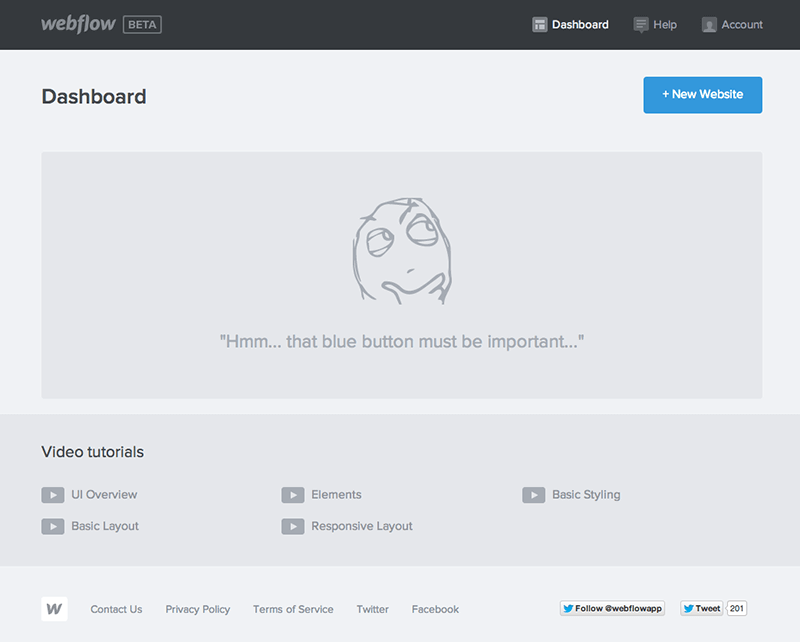
或是你能使用開玩笑的手法:

Aaron Walter 由人類不同的需求層次,來解釋 “成功的使用者體驗” 需具備何種要素;他認為 app 應該具功能、可靠性與可用性,同時也應該是愉悅的。所以試試把 “同理心” 應用於 “空白狀態” 頁面吧:

為了提升使用者看到 “空白狀態” 頁面的體驗,你可以透過一些手法來取悅他們,如下:
- 帶入品牌元素( 具差異或有趣的)
- 具幽默感或娛樂性 ( 利用 “正面” 的情感元素,並給使用者驚喜)
- 顯露出人性的那一面 ( 提供獎勵,或即使你沒義務解決也提供協助)
3.激勵使用者行動
大家可以把 “空白狀態” 想成小型的 landing page,一個成功的設計會把 “特殊功能” 或 “特色” 的資訊,在此頁面告知給使用者,並且導引他們去做出我們預期的動作。

在 “空白狀態” 的頁面上激勵使用者進行某些行為,你可以這麼做:
- 鼓勵使用者使用:利用適當並帶激勵作用的用詞或設計,如 “學習更多” 或 “讓我們開始吧!”

- 說服使用者使用:提醒使用者他們使用你的產品能帶來的效益。

- 給使用者指示:推薦或告知使用者最佳上手途徑,並提供 CTA 按鈕(或有箭頭引導)來引導使用者脫離”空白狀態”,進行有意義的行為

設計 空白狀態(empty state) 的小撇步
- 千萬不要認為 “空白狀態” 頁面僅是體驗中暫時或次要的部分,而不去設計它。帶給你的使用者愉悅的使用體驗,並試圖將功能或特色與情感連結。向使用者解釋 app 能帶來的價值,這樣才能讓使用者理解為什麼他們應該關注你。
- 保持簡單的視覺: 簡潔的 icon 或 輕爽的插圖,再搭配 CTA 按鈕 通常就夠了。
- 如果 “空白狀態” 頁面是由活躍用戶的行為而產生,可在上面呈現另他們愉快的訊息。
- 假使是使用者的錯誤而出現 “無理想內容狀態” 頁面,你必須清楚的解釋如何解決問題或返回。
結論
“空白狀態” 頁面的設計就如同其他項目一樣重要,因為好的使用者體驗是來自於整體操作旅程的總和。”空白狀態” 頁面是你與使用者的管道,設計上需要讓訊息與操作之間達到微妙的平衡。
延伸閱讀:
本文章已獲得作者授權,翻譯自:Empty State: Mobile App “Nice-to-Have” Essential by Nick Babich,原文出處 Medium
本文章所屬設計大舌頭與作者所有,未經授權,不得轉載!如需轉載,煩請通知。
