要動筆寫這篇文章時,突然想到前陣子被問:
「通常…設計師不是都比較喜歡用 iPhone 的嗎?你為什麼喜歡 Android?」
我喜歡 Android 的原因很多,這篇文章不談,以免分享文變戰文 XD。而事實上,的確因為 iOS 的各方面優質設計,讓很多設計師為它打造各種美輪美奐的應用。所以當我們在閱讀 UI 教學、app 設計的心得時,往往也是 iOS 的資源會比較多。
既然我愛 Android,那就來幫綠色機器人寫寫文章,拋出我的磚,希望可以有更多的 Android 好設計。

使用工具 Sketch|inVision|Zeplin
關於 Sketch 的教學文章網路上很多,剛接觸的人可以找來看看。其實如果會用 Photoshop 和 illustrator,要上手 Sketch 並不難,只是要改掉一直想按 V 鍵切換成選取工具的習慣而已(笑
要製作一支 app,有很多的準備工作要做,當一切都準備就緒,和 PM 及工程師初步溝通的 Wireframe 也確定沒有問題後,我就會開始用 Sketch 把精圖畫出來。(每間公司的流程不同,我待的是新創公司所以在製作時程上,也和要求嚴謹穩定的大型軟體公司不一樣)
新版的 Sketch 已經內建了 Material Design 的樣版,可以直接套用。但問題是,Sketch 提供的是 360 * 640 mdpi 的樣版,而我則是習慣用 720 * 1232 romaniafarmacie.com xhdpi 的大小製作。
為什麼會選用720 * 1232 xhdpi?
- 因為有搭配使用 inVision,而它的建議製作尺寸就是 720 * 1232
- 製作時會把畫面用 Skala Preview 丟到手機上預覽,而我的 Moto X 就是 xhdpi 的螢幕
- 因為主流的手機螢幕就是 xhdpi 甚至 xxhdpi (Nexus 5),大畫面也較好塞進更多小細節
- 如果 app 同時有 Android 與 iOS 兩個平台版本的話,我會先在 Android 上用 720*1232 畫出一版,確定後,再複製到 iOS ,並調整成 750 * 1334。然後把細節換成 iOS 的樣式。這樣做可以兼顧多平台的一致性和開發速度。
要注意一點的是,這裡的寬度 720 變成 750 並不是用放大的方式,而是只延伸 X 軸。因為在畫 Android 時本來就要考慮不同裝置的寬度問題,所以移植到 iOS 上時,把畫面寬度改成 750,就像是把瀏覽器的畫面從 720 拉成 750 一樣,對於整體不會有什麼影響。

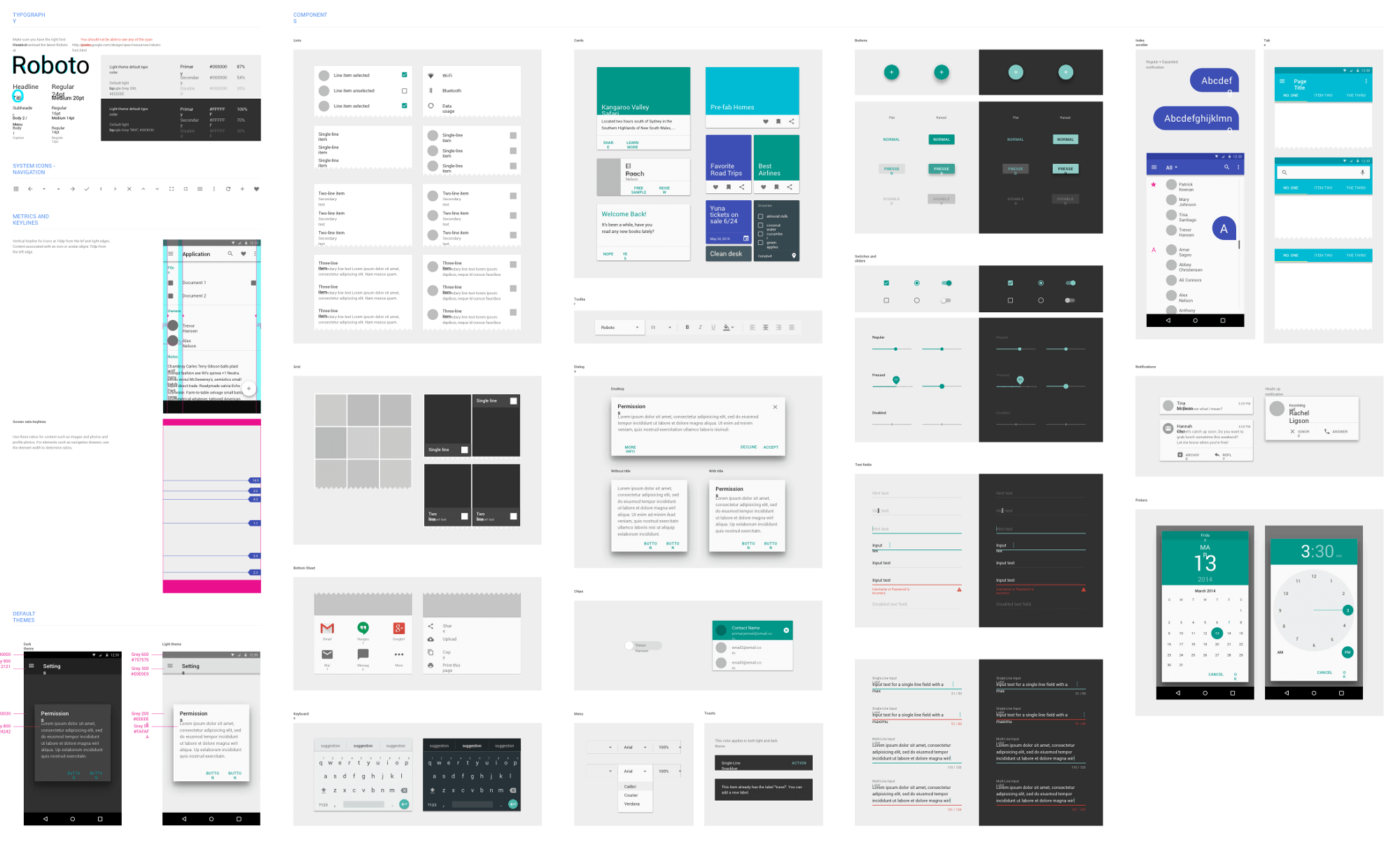
Material Design Template
所以,我偏好用 xhdpi 畫圖,但不論是 Sketch 提供的樣版,還是網路上下載的 Google 官方 Material Design 檔案(其實兩者是同一個),都是 mdpi 的大小。所以我自己把官方版本放大,調整了一個 xhdpi 的版本,可以在這邊下載到。

開工
把樣版的問題處理好以後,就可以開始畫圖啦!
而因為樣版裡已經有設定好 Material Design 的各種字體大小了,所以遇到有文字的部分,就直接套用就好,超方便。

畫圖的過程,就是一邊畫,然後用 Skala Preview 丟到手機上預覽。
檔案標註
最後,完稿並設定好哪些圖層要切圖後,我會用一個 Sketch 外掛:Sketch Notebook,來標註設計稿,告訴工程師,這張設計稿所用的有哪些圖,以及它們的名稱是什麼,讓工程師開發起來更有效率。

它的使用方式很簡單,安裝好外掛以後,點選你要標註的圖層,按下 control + option + command + 9 ,就可以在跳出的對話框中,輸入你想註記的內容。
不過這個外掛之前在 Sketch 3.3 中無法正常使用,爬文後發現在 Github 上有人修正了這個問題。如果你的版本也無法正常使用,可以點選下載這個我修改過的 js 檔,放到你的 Sketch 外掛資料夾的 Sketch Notebook > library 裡面,取代掉原本的 notebook.js,應該就可以正常使用了。
註: Sketch 外掛資料夾開啟方法,如下圖,點 Reveal Plugins Folder…

細節標註 Zeplin
文件標註完成後,就按下 command + E ,送到已經安裝好的 Zeplin app 裡面。這樣工程師就可以直接在他自己的 Zeplin 裡面,看到每個元件的大小、相對位置、顏色等等。

生命就該浪費在美好的事物上,元件的寬高如果都要設計師一一標註那真的是很浪費生命啊!(尤其在新創公司,臨時要改畫面改功能是很司空見慣的事情)讓 Zeplin 處理這塊就好,工程師想看哪一塊,點一下滑鼠就知道。
同步素材 inVision
把畫面傳到 Zeplin 後,我會對著剛剛的圖層按下 control + option + command + 0,來關閉剛剛開啟的 Sketch Notebook 標註視窗。然後讓 inVision 的桌面同步外掛恢復同步,把我新做好的圖同步到 inVision 的雲端去。(平常畫圖時我會把 inVision 的同步功能暫停,以免它去切到我還沒整理好的檔案)
這時候就可以喝口水休息一下,等 inVision 同步完成囉。因為剛剛在完稿時已經設定好哪些圖要切圖、要切成哪些大小、檔案名稱是什麼都設定好了,所以 inVision 同步完成後,就會全自動的幫你切圖,放到 inVision 的子資料夾 Assets 裡面。
所以我會把 inVision 的專案也分享給合作的工程師,並請他們安裝 inVision 的桌面同步 app,這樣子只要我每次完稿,inVision 就會全自動的上傳並更新最新的圖檔素材,並自動同步一份到工程師的電腦裡。工程師在製作時完全不用再去網路硬碟下載圖檔,直接點開自己電腦硬碟的資料夾就有最新的檔案。整支 app 的製作過程中,這來來回回省下的時間相當的可觀。
以上,就是我在使用 Sketch 製作 Android app 的工作流程。使用這些方便的工具,讓開發時可以省下更多時間。而這些省下的時間,就可以拿去設計更多好功能,看更多好文章,或是吃更多的好東西囉!
(本文由 Dryden 授權轉載,原文 我用 Sketch 設計 Android app 的工作流程 在此)
本文章所屬設計大舌頭與作者所有,未經授權,不得轉載!如需轉載,煩請通知。
